Axway’s Amplify API Management platform is a robust and scalable solution that caters to a broad range of security, API, and application lifecycle management needs. One of the key features of this platform is its ability to handle Webhooks, which are crucial for modern, event-driven API architectures.
What are Webhooks?
Webhooks offer a method for enhancing the functionality of APIs without the need for polling. They provide real-time data transfer, allowing systems to react to events as they occur.
This makes Webhook an indispensable tool in the API ecosystem, especially when it comes to creating responsive and interactive applications.
Implementing a Webhook pattern with Amplify API Management can significantly enhance the responsiveness and efficiency of your APIs.
Webhooks are user-defined HTTP callbacks triggered by specific events in your API ecosystem. When an event occurs, the webhook gets the data and sends it to a URL: it can be statically or dynamically registered with Axway API Management.
This means you can automate tasks, synchronize data across applications, and react to events without polling the API continuously.
See also: Event-driven vs REST API interactions
How to implement a Webhook pattern with Amplify API Management
To implement a Webhook pattern in Amplify, you would start by defining the events you want to monitor. These could range from new user registrations, data updates, or custom events.
Once the events are defined, you set up the Webhook URLs—the destinations where the payloads will be sent. Security is paramount, so ensuring that the communication between your APIs and the Webhook URLs is encrypted and authenticated is a critical step.
The next phase involves creating the Webhook policies in the Amplify API Management solution. This includes setting up the necessary filters and conditions that determine when the Webhook should be triggered.
You can configure Webhooks to listen for specific changes or events within your API infrastructure, and then respond accordingly.
Testing is an essential part of the process. You need to verify that the Webhooks are fired at the right time and that the data is being sent to the correct URLs.
Tools like Webhook.site or Pipedream can be used to inspect the HTTP requests and ensure that the payloads are as expected.
Once everything is set up and tested, you can deploy the Webhook into production. In a production environment, you would point the Webhook to a live server where your API is running.
Implemented Webhook use case
The use case is a classic example of a publish/subscribe (pub/sub) model, which is widely used in modern event-driven architecture.
In this model, the event providers act as publishers that generate events, while the consumers are subscribers who express interest in those events. The beauty of this system lies in its decoupling of publishers and subscribers, allowing for scalable and flexible communication patterns.
Subscribers can dynamically choose which topics they’re interested in, and publishers can broadcast events without a need to know who the subscribers are.
This model is particularly useful for real-time applications where timely delivery of information is crucial, such as in stock trading platforms, live sports updates, or social media notifications.
By using Webhooks, the system ensures that consumers receive push notifications, which are more efficient than polling for updates. This use case not only enhances user experience by providing immediate information but also optimizes network and system resources.
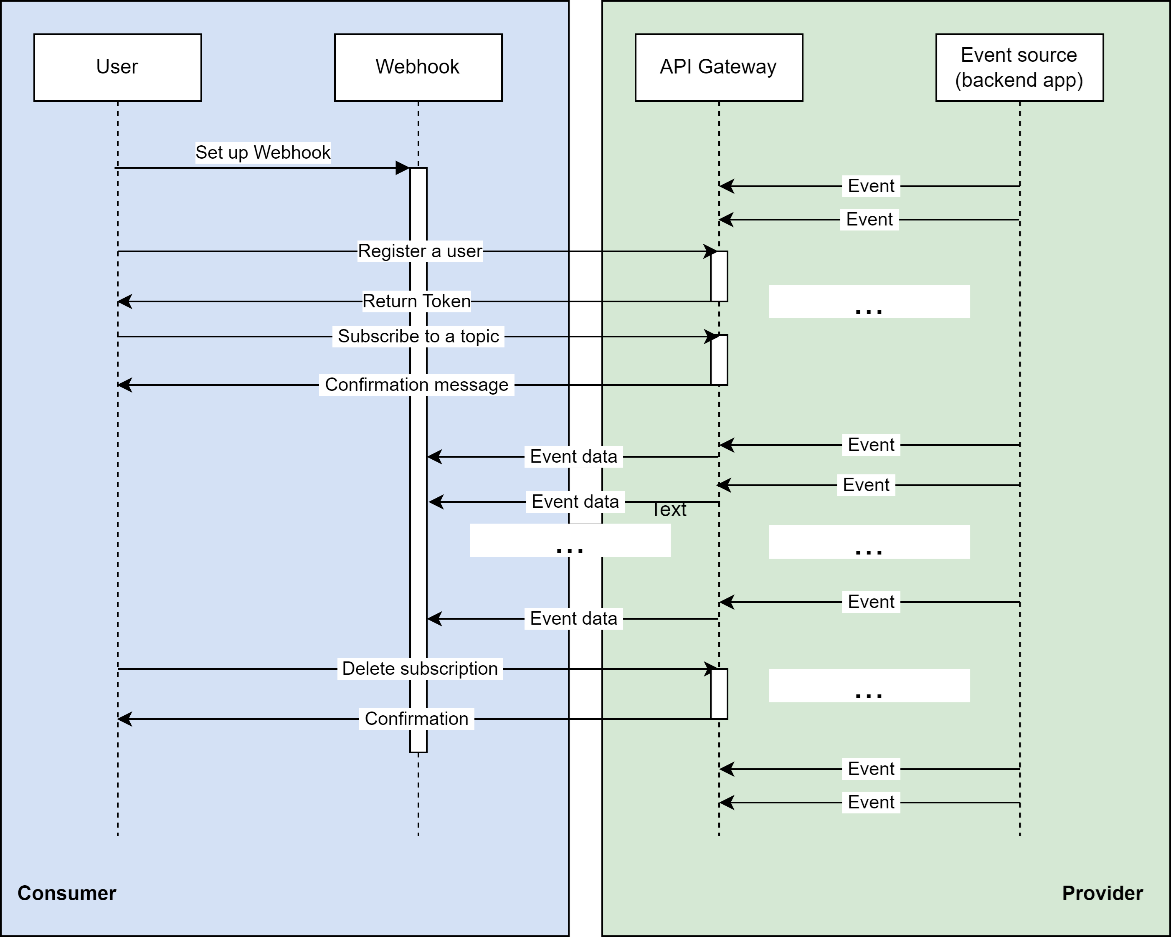
This implementation is based on an actual customer use case. There are two actors in this use case: API consumers and event providers. The interaction is as follows:
- A provider creates one or more topics that interest the consumers.
- A consumer (a trusted party) or the provider can subscribe to a topic; the subscription details include a Webhook URL.
- Once a new event arrives, the provider will call the Webhook URLs for all registered consumers.
- When a consumer is no longer interested in these events, it can unsubscribe from a topic.
The following diagram represents this idea:

Sample Webhook implementation policies
This GitHub repo provides a sample implementation of this Webhook pattern.
It wasn’t our goal to build it with a production-like quality. The intent was to offer a framework for implementing a Webhook pattern that can be further extended.
By following these steps, developers can leverage the power of Webhooks to create dynamic and responsive applications using Axway API Management. The platform’s flexibility and scalability make it an ideal choice for enterprises looking to streamline their API and application management processes.
For more information and best practices around Amplify API Management configuration and policy development, refer to Axway’s comprehensive documentation.
In general, Webhooks are a powerful way to extend your API management solution, enabling real-time communication between applications. By understanding and implementing this pattern, organizations can significantly enhance the efficiency and responsiveness of their API-driven ecosystems.
Learn how Amplify Enterprise Marketplace handles multiple API styles so you can operationalize all your APIs and deliver digital initiatives faster.


