AMPLIFY–leverage the platform
This is the first in a series, and in this one, we’ll show you how to connect/integrate your on-premises applications with one or more cloud applications leveraging the AMPLIFY™ platform. As you’ll see, it is easier than you think. Even better – apart from the demonstrated, UI based, the approach we can completely automate this and integrate this in your DevOps cycle. Similar to a previous blog, we will be using the pet store API for our setup.
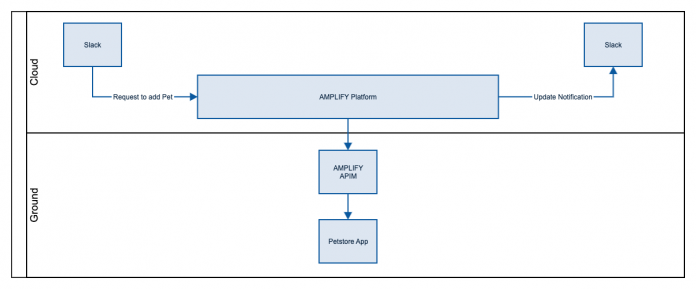
After completing the steps, we will have an integration flow that logically looks like this:
 More in detail, the picture looks like this:
More in detail, the picture looks like this:

Let’s establish the basics first.
- You need access to the AMPLIFY API Management solution. If you have another API Gateway solution in place, that can work as well – it just changes the first step of this walkthrough.
- You need access to the AMPLIFY platform. Sign up for a free 30-day trial of the AMPLIFY platform here.
- The second assumption in this walkthrough is that the interfaces you would like to integrate are externally accessible through the Gateway.
- In this walkthrough, we will be connecting an internal application with Slack. Creating an account is easy and free.
With that out of the way, let’s start making this real.
Step 1: Create/Export your API definition(s)
First, we want to get the definition of the interface that we would like to integrate with. For this particular walkthrough, we will be using a public, free API (https://petstore.swagger.io/) and pretend for this exercise that this is our internal API (which we are going to expose and access through API Manager–so there is no difference with an actual internal application).
- Log in to your API Manager (if you haven’t already done so)
- We first need to create a Backend API.
- Navigate in the left menu to Backend API
- Select New API –> Import Swagger API
- Source: Swagger definition URL
- URL: https://petstore.swagger.io/v2/swagger.json
- Name: Petstore
- Organization: <Pick one of your organizations from the dropdown>
- Click Import
- Create a new frontend API (based on the backend API you just imported)
- Navigate in the left menu to Frontent API
- Select New API –> New API from Backend API
- Select Petstore HTTP 1.0.1 or Petstore HTTPS 1.0.1 from the dropdown and click OK
- Pick a unique resource path, e.g. /petstore/v5
- Select for Inbound Security: Pass Through, confirm by clicking OK.
- We’ll cover additional security options in a following blog – for simplicity, we’ll stick to pass through in this example
- Click Save
- Select the Petstore API in the Frontend API list and publish it to the API Catalog (option under Manage Selected)
- Navigate to the API Catalog (in API Manager)
- Click the new API and select Download Swagger 2.0
After completing this step, we have an API interface that we can add to our unified Catalog.
You can now continue with Step 2.
Step 2: Add your API interface to the platform
- Login to the Platform (https://platform.axway.com) – if not logged in already.
- Navigate to My Capabilities
- Select Central.
- From the menu on the left, select API Proxies
- Click Register API
- Click Browse for files
- Select the swagger you downloaded in the previous step (e.g. Petstore+HTTP.json)
- Select from the dropdown the right Owning Team
- Click Save
- Select Test and configure your proxy
- In the Deployments tab, select a runtime environment and click Deploy and afterward Add to Catalog
- Change details (like an additional description or specific tags) if needed and click Add to Catalog
- Click Go to Catalog
- Select the newly added interfaces and download the swagger definition (look for the icon with the little arrow)
Completing this step provides us two things:
- Although we could have opted to skip this step, the proxy construct provides us the ability to unify/centralize the security and governance for our backend APIs. You can find more on that, in this blog post. We haven’t really covered a lot of details around security yet but will add that in a later blog.
- The Catalog allows us to control the consumption and provide the end-user with a unified experience, regardless of where the back-end API originates from.
At this point, we have an API that is potentially accessible for our API clients, pending their subscription to it.
Step 3: Push your interface into Integration Builder
- Login to the Platform (https://platform.axway.com) – if not logged in already.
- Navigate to My Capabilities
- Select Integration Builder
- In the menu on the left, click Connectors and then Build New Connector
- Select import
- From the import options, select Swagger and select the downloaded swagger file from step two
- Click Continue Import
- Make sure to select Select All resources, then click Import
- Click Save
After completing this step, you have turned your API definition into a reusable connector template
Step 4: Configure a Petstore connector instance
The next step is to instantiate this connector
- In Integration Builder, Click Connectors
- Find your connector by typing the name or a part of the name in the search window
- Hover over the connector and select Authenticate
- A new page opens in which you can complete the configuration. In its simplest form that is just name, but typically involves authentication details as well.
- Our petstore example doesn’t have any security associated to it, so the only information you have to provide is a name.
- After providing the needed information, click Create Instance
As we started this exercise to allow us to integrate our internal application with other cloud applications, we are going to configure a 2nd, cloud application that we will be integrating with next.
Step 5: Configure a Slack connector instance
- If you don’t have a Slack account yet, please create one @ https://slack.com/
- Add a Slack channel for this demo (e.g. petrequests)
- In Integration Builder, click Connectors
- Find your connector by typing “slack” in the search window
- Hover over the connector and select Authenticate
- A new page opens in which you can complete the configuration.
- Make sure to enable Events Enabled
- Provide a name and click Create Instance
- Authenticate against Slack in the new window and authorize this connector to use Slack with the provided credentials.
- After completing the configuration, select Instances in the left menu and select edit for the connector you just created
- Copy the Webhook URL and save this for the next step
Configure Slack to send notifications to the platform
- Within Slack, click on Add Apps in the left menu
- Find Outgoing Webhooks and click Install/Add to Slack
- Provide the following configuration settings
- # Optional channel to listen on: #petrequests
- Trigger words: petrequest
- URL(s): the webhook address you copied
- Click Save Settings
- After completing this step, Slack will send an event to the AMPLIFY platform every time a request is posted in the channel
- Provide the following configuration settings
At this point, we have two configured connectors and we are ready to start integrating.
Step 6: Build a flow template
For this blog, we are building a simple flow (see illustration at the top of the page):
- Through a Slack channel, we can request the addition of a pet, which will then be added to our on-premises application (simulated through the petstore API).
- Once that is complete, we communicate back in Slack that the animal has been added.
Want to save some time? A ready-made flow can be found here – just import the flow template and go right to step seven.
- In Integration Builder, click Flows
- Select Build a new Flow Template
- From the build options, select Build new flow
- Name: Add a Pet
- Type of trigger: Event
- Connector Instance Variable: ${config.source}
- Click Save
- Click Variables
- Click Create new variable
- Select Connector Instance variable
- Name: source
- Click Save
- Click Create New Variable
- Select Connector Instance variable
- Name: destination
- Click Save
- Click Cancel
- Click the +
- In the panel on the right, select JS Script
- Name: getPetName
Function:
getPetName123const slackmessage = trigger.body.message.raw.text;const petname = slackmessage.substring(11);done(petname);Click Save
- Click on the newly created step, and select Add onSuccess
- In the panel on the right, select JS Script
- Name: createPetAddBody
Function:
createPetAddBody123456789const body ={category: {name:"animals"},name: steps.getPetName,status:"barking"}done(body);- Click Save
- Click on the newly created step, and select Add OnSuccess
- In the panel on the right, select Connector API Request
- Name: AddPet
- Connector Instance Variable: ${config.destination}
- Method: Post
- API: /Pet
- Click Show Advanced
- Body: ${steps.createPetAddBody}
- Click Save
- Click on the newly created step, and select Add onSuccess
- In the panel on the right, select JS Script
- Name: createSlackMessage
Function:
createSlackMessage1234const message = {"text":"Congratulations! "+ steps.getPetName +" has been added!"};done(message);- Click Save
- Click on the newly created step, and select Add OnSuccess
- In the panel on the right, select Connector API Request
- Name: sendSlackMessage
- Connector Instance Variable: ${config.messaging}
- Method: Post
- API: /channels/${config.channel}/messages
- Click Show Advanced
- Body: ${steps.createSlackMessage}
- Click Save
We now have a functional flow, the only thing that is left to be done is to instantiate it with the actual connectors attached to it, which we will do in the next step.
READ MORE: Discover new user experience on the AMPLIFY platform.
Step 7: Create a flow instance
- In Integration Builder, click Flows
- Hover over the flow you just created
- Click Create Instance
- Provide a name
- Select your Slack connector as source, the Slack connector for messaging and Petstore connector as destination
- Select petrequests as Channel
- Click Create instance
That’s it, we are ready to test the flow now.
Step 8: Test
- In Slack, type “petrequest bobby” (without quotes) in your petrequest channel
- In Integration Builder, navigate to Instances
- Click on Flows
- Select your flow and click on Executions
- Validate the flow is triggered and executed successfully
- After a few seconds, you should get a response in the petrequest channel similar to “Congratulations! bobby has been added!
Try it out for your self and let me know what you think. If there is anything you need help with, feel free to reach out!
Discover more empowering information about AMPLIFY here.

