On Tuesday, October 4th, D2SI organized TIAD 2016, the first event on Automation in France. So when Jean-Charles asked me if I was interested in presenting a workshop, I was delighted! At that time I was working on a Demo with Orange Datavenue on streaming data coming from IoT devices into a web monitoring interface. So I teamed up with Ari Kouts, IoT & Data advocate at Orange to present a workshop on IoT streaming.
The promise was simple: From your everyday IoT to real-time animation in your web & mobile applications. Learn how to interact with the IoT devices of your users using the new Orange Data Share service, then get a step-by-step guide to stream your APIs with Streamdata.io.
We both arrived bright and early to prepare the room during the opening keynote, because good news is, we were the first to speak in the room. And I will admit that it makes things a lot simpler, especially when you have a few IoT devices to set and get ready for the workshop. By the time the keynote ended, we were all set and the first attendees were entering the room. Another great thing about being the first to speak is that you have no time to stress, just time to get fully awake before you start! At 9h45, the room was full and we had in front of us 40-50 people willing to know more about IoT streaming. Great!
After a short introduction of the workshop, Ari presented the Data Share platform. Data Share is a single API to create services that connect all of your users objects. You can connect many of the popular devices users already use such as Philips Hue bulbs, Fitbit fitness trackers or Netatmo thermostat, with a simple and normalized data model.
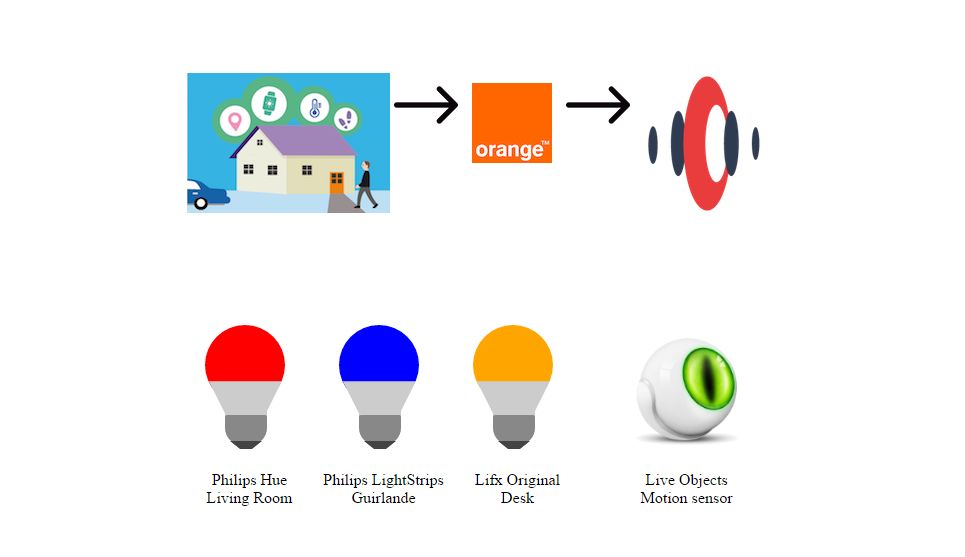
We had brought a few connected lights of different brands and a motion sensor, all of them already functional and configured in their respective backends. With just a few clicks, he created a new account for the workshop, then added all these IoT devices into this new account. Et voilà! He was now able to interact with the devices and collect all the data in the platform. Pretty impressive, I have to admit!
It was now my turn to present Streamdata.io and demonstrate how simple it is to build a real-time monitoring interface for our IoT devices. After a quick introduction on how our solution works, I logged into my account (with the account validation via email, creating a new one would have been a little longer than for Data Share) and created a new application. As a first demo, I decided to stream a simple API via the Streamdata.io proxy URL directly in my favorite browser using the app token. Tada! Going back to the console, the streamed API now magically appeared in the list of APIs available.
Now let’s move on to something a little more difficult. Prior to the workshop, I implemented a very basic web interface that you can find on our GitHub. This interface is developed in HTML, CSS and JavaScript, and presents a graphic representation of the 3 lights and the motion sensor, as shown in the image below.
Opening the webpage from my localhost, originally the lights all appeared off in the interface, despite being colored on stage. No worries, it’s because even if in the code we call the correct APIs from Data Share, we still needed some sort of authentication for them. Adding in the API settings a header with the Data Share authentication key for all 4 APIs (which also magically appeared in the console by the way!) and refreshing the interface, now the lights were on and displaying the correct color. And when Ari was changing the colors, the interface would react in real-time and show almost instantly the new color. The same way, when moving in front of the motion sensor on stage, the sensor’s image in the interface would start juggling for a bit until no movement was detected. Applause!!!
We succeeded in staying within the given timing, and even had time to answer a couple questions. And most importantly, everyone in the audience seemed to have enjoyed it, so we were both very happy with the result. A job well done!
Thanks to everyone who attended & thanks to D2SI for trusting us and giving us all the freedom on our presentation. It was a lot of fun!
A special thanks to Manuela, the latest addition to our team, who was a great support before and during the workshop!



