Prior to API Builder 3.0, API’s were tied to models exposed by connectors. While this is a powerful and easy way to expose data sources, it does not cover all scenarios and requirements and often a significant amount of Javascript was required to add features to your model based APIs.
API Builder 3.0 adds another new way to build API’s called “API First”. Also, a new graphical flow editor is included that enables developers to implement all API functionality without any coding. The flows enable custom orchestration between many disparate data sources and external services and greatly reduce the amount of JavaScript by allowing the developer to focus on data manipulation, rather than async/error handling. The flow editor and flow-node are extensible in that new flow-nodes can be created using Axway’s Flow-node SDK. More on all of this in future posts.
This blog post will introduce the API First feature of API Builder and and the Flow Editor and describe how they are used to build APIs without any code.
Overview
The following steps are used to create APIs using the API First workflow:
- Use Swagger Hub or any equivalent API Design tool and design your API and download the Swagger JSON file for your API
- Import the Swagger JSON file into API Builder
- Use the API Flow Editor to build the API, (create responses, implement all business logic, …)
Design Your API
The first step is to define the API that you will build in API Builder. API Builder requires a Swagger JSON file for import so any tool that generates a Swagger file will suffice. In this example, I am using Swagger Hub but others are available, such as Stoplight.
I found the following tutorials to be helpful in learning API Design using Swagger:
The API for this post is simple and described below:
GET /helloThe response I am sending is shown below:
{
"message":"Hello World API Builder 3.0"
}The Swagger for my API is shown below:
{
"swagger" : "2.0",
"info" : {
"description" : "This is a simple Hello World API",
"version" : "1.0.0",
"title" : "Simple Hello World API",
"contact" : {
"email" : "lbrenman@axway.com"
},
"license" : {
"name" : "Apache 2.0",
"url" : "https://www.apache.org/licenses/LICENSE-2.0.html"
}
},
"host" : "virtserver.swaggerhub.com",
"schemes" : [ "https" ],
"paths" : {
"/hello" : {
"get" : {
"summary" : "returns a message",
"description" : "Simple GET REST API\n",
"operationId" : "helloWorld",
"produces" : [ "application/json" ],
"parameters" : [ ],
"responses" : {
"200" : {
"description" : "response",
"schema" : {
"$ref" : "#/definitions/response"
}
},
"400" : {
"description" : "bad input parameter"
}
}
}
}
},
"definitions" : {
"response" : {
"type" : "object",
"required" : [ "message" ],
"properties" : {
"message" : {
"type" : "string",
"example" : "blah, blah, blah"
}
},
"example" : {
"message" : "blah, blah, blah"
}
}
}
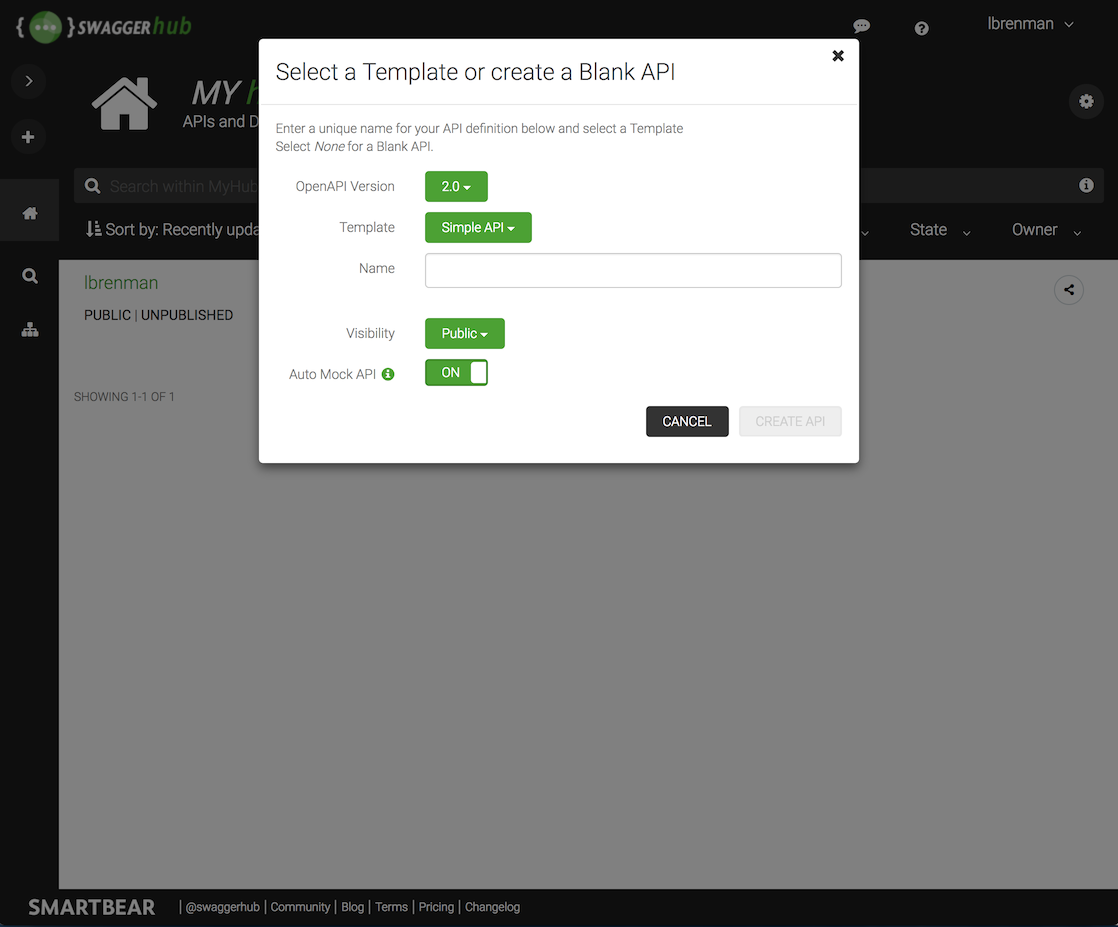
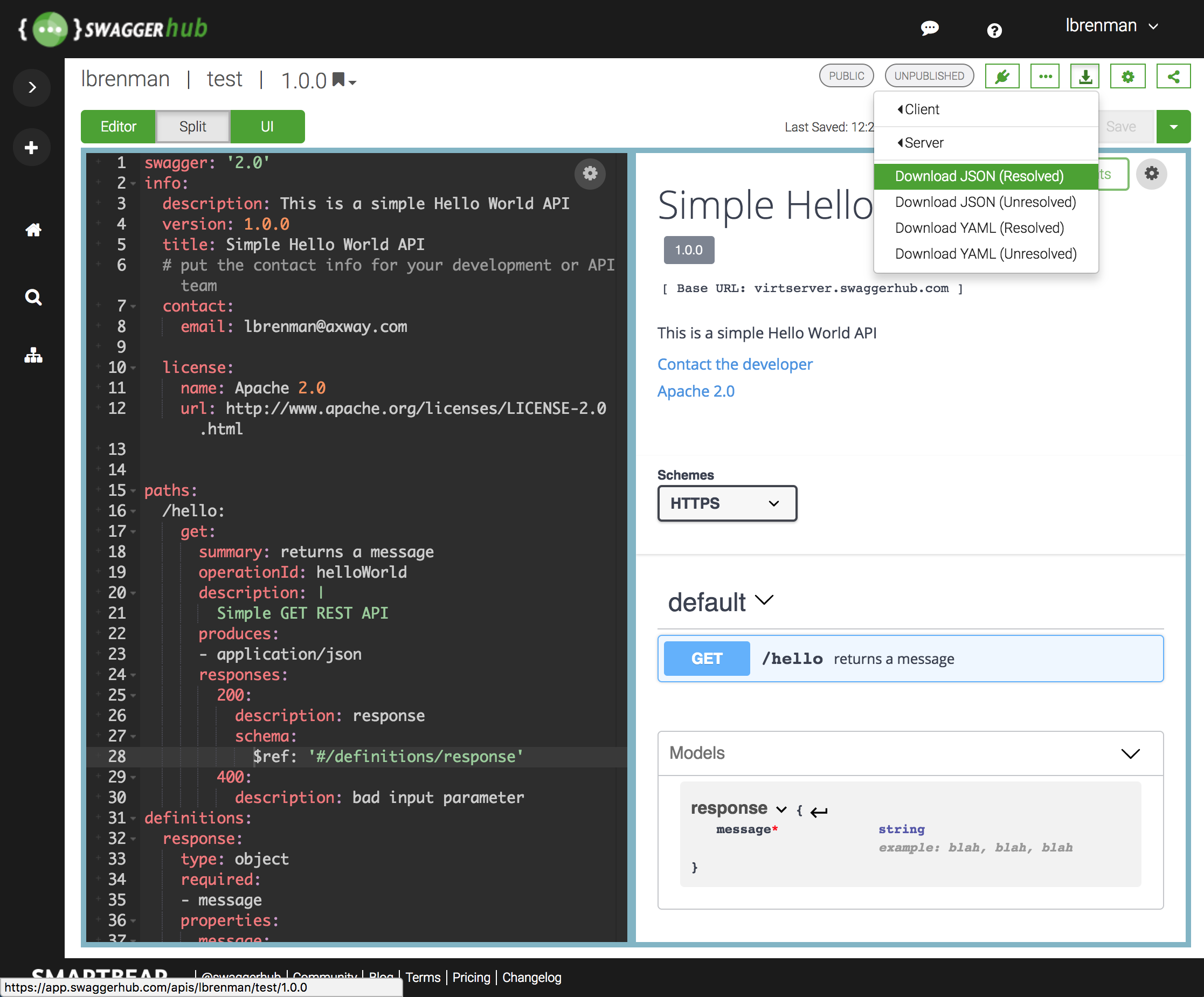
}I created this API definition with Swagger Hub using the Simple API option during creation of the API, editing the API to meet my needs and then I downloaded the Swagger file using the Download JSON (Resolved) option when I was done. See the screenshots for reference below:


Import the Swagger JSON file into API Builder
Use the API Builder console (https://localhost:8080/console) to import the Swagger file you downloaded above as follows:
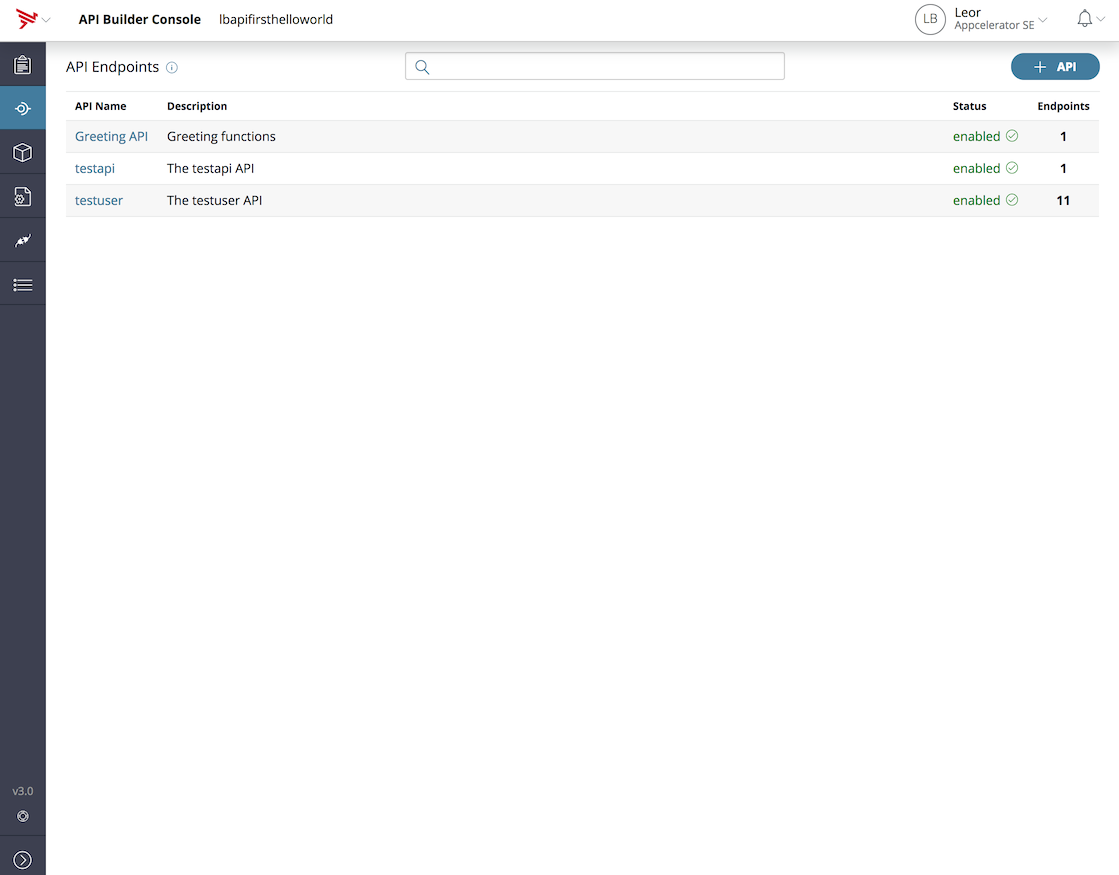
- Launch the API Builder Console (after creating your API Builder Project and running it) and navigate to the API Doc & Test page

- Press the + API button in the top right-hand corner of the page

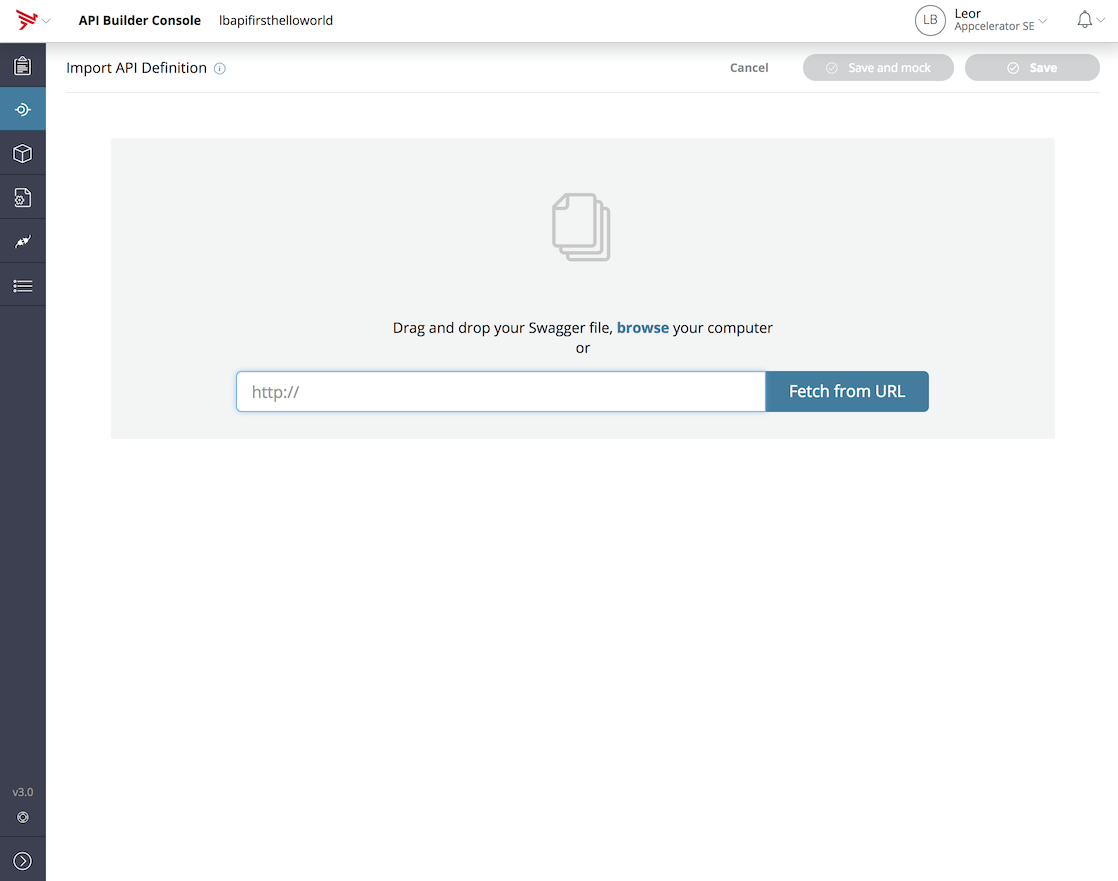
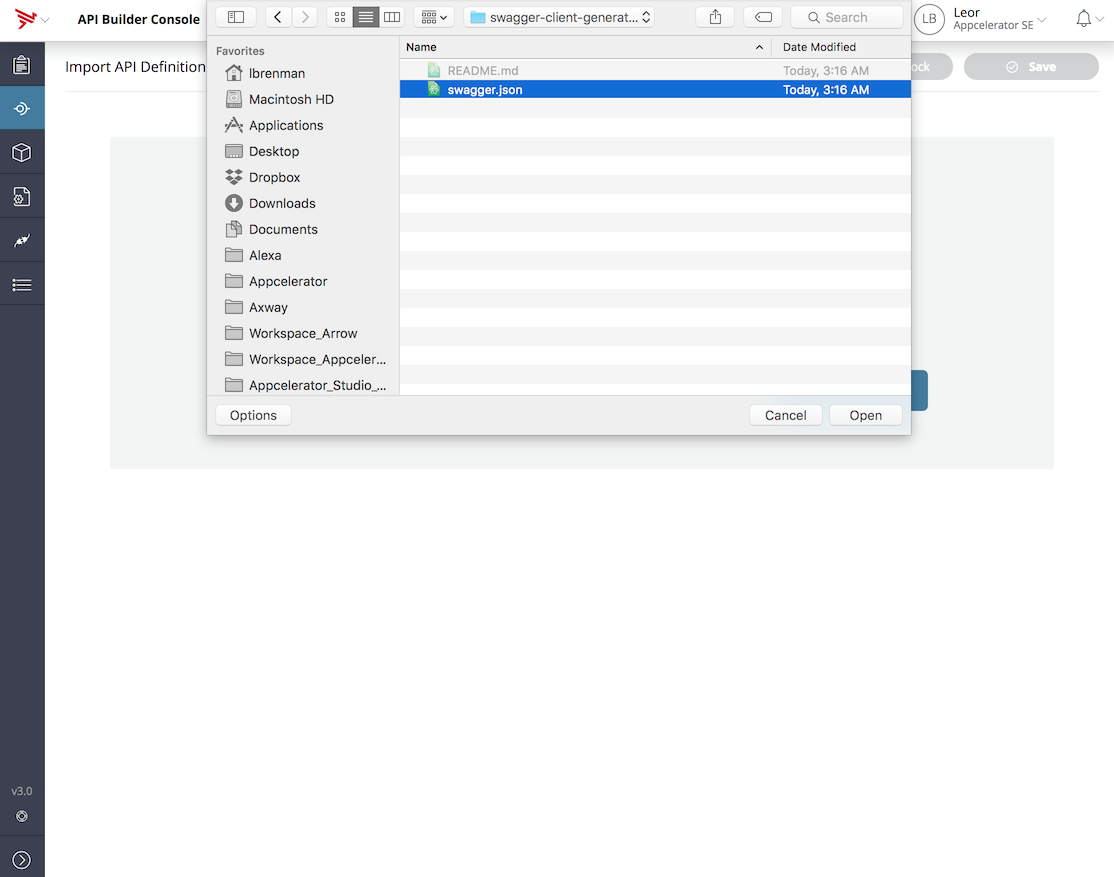
- Either enter the URL for your API definition or browse to the Swagger file you downloaded above:

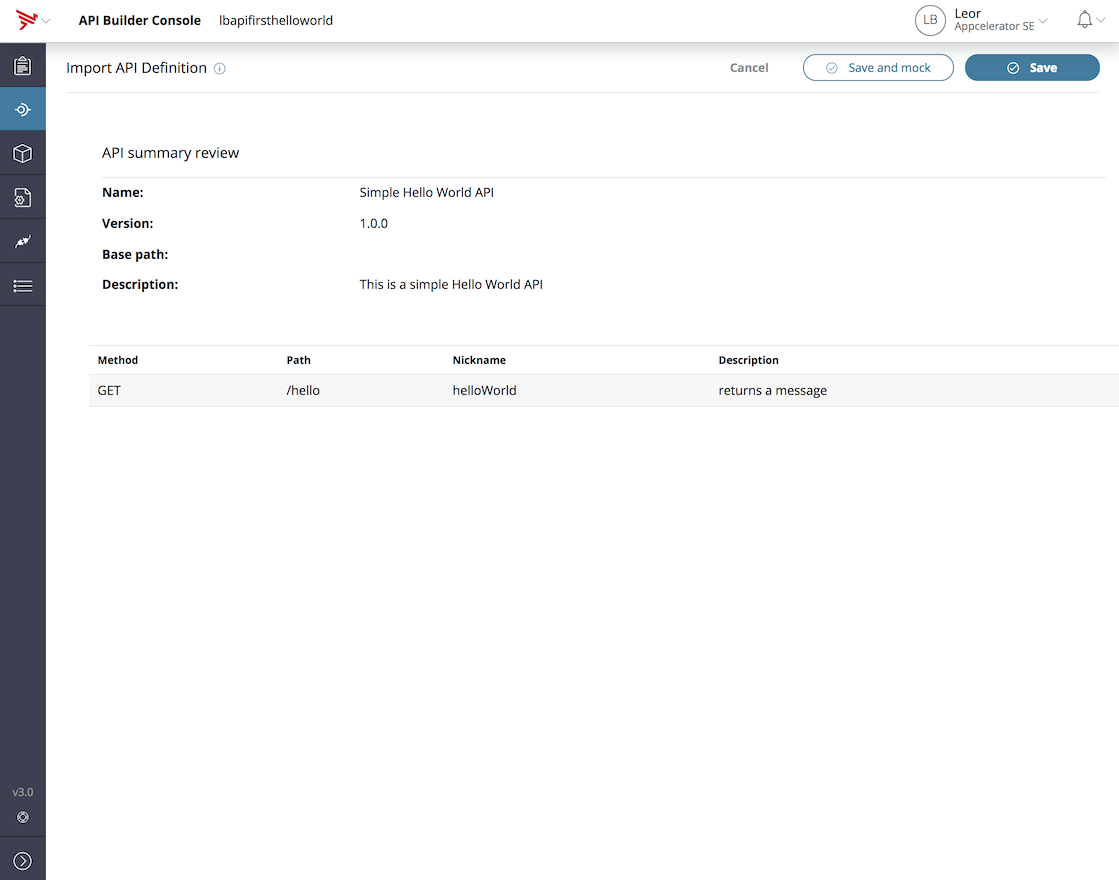
- Press Save:

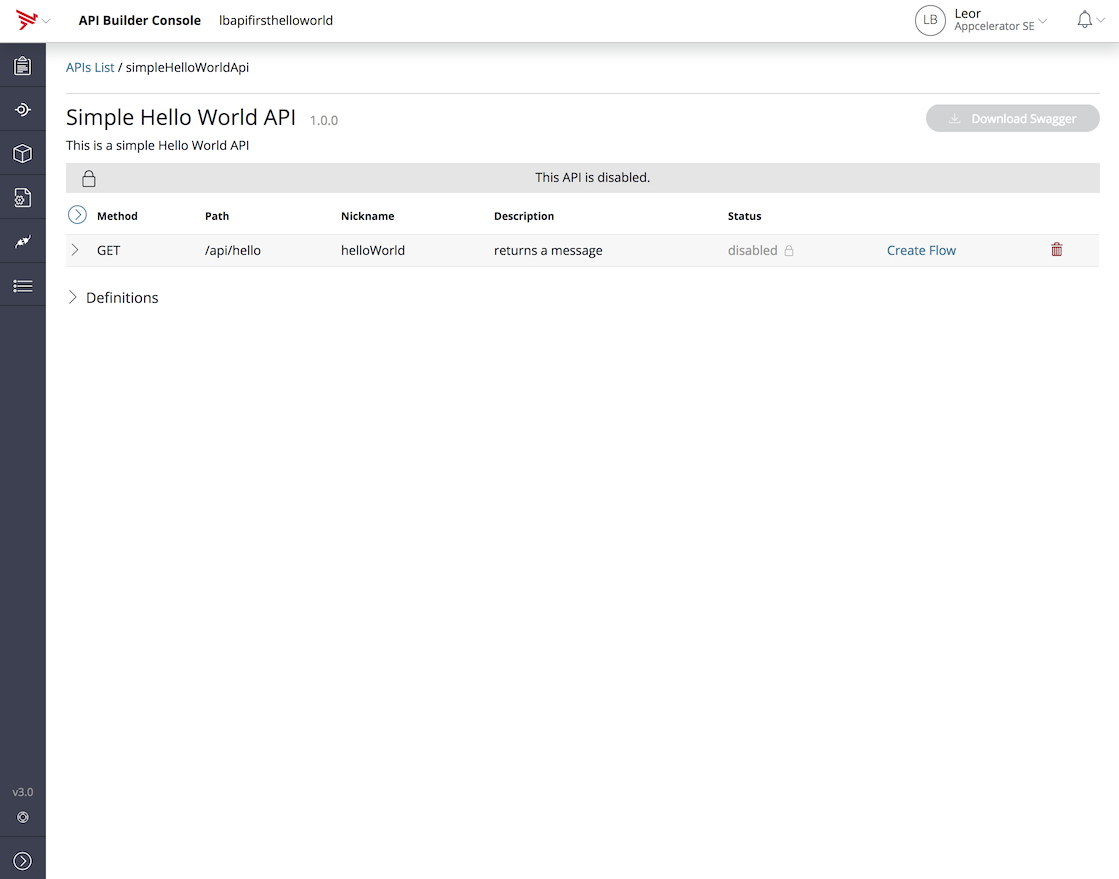
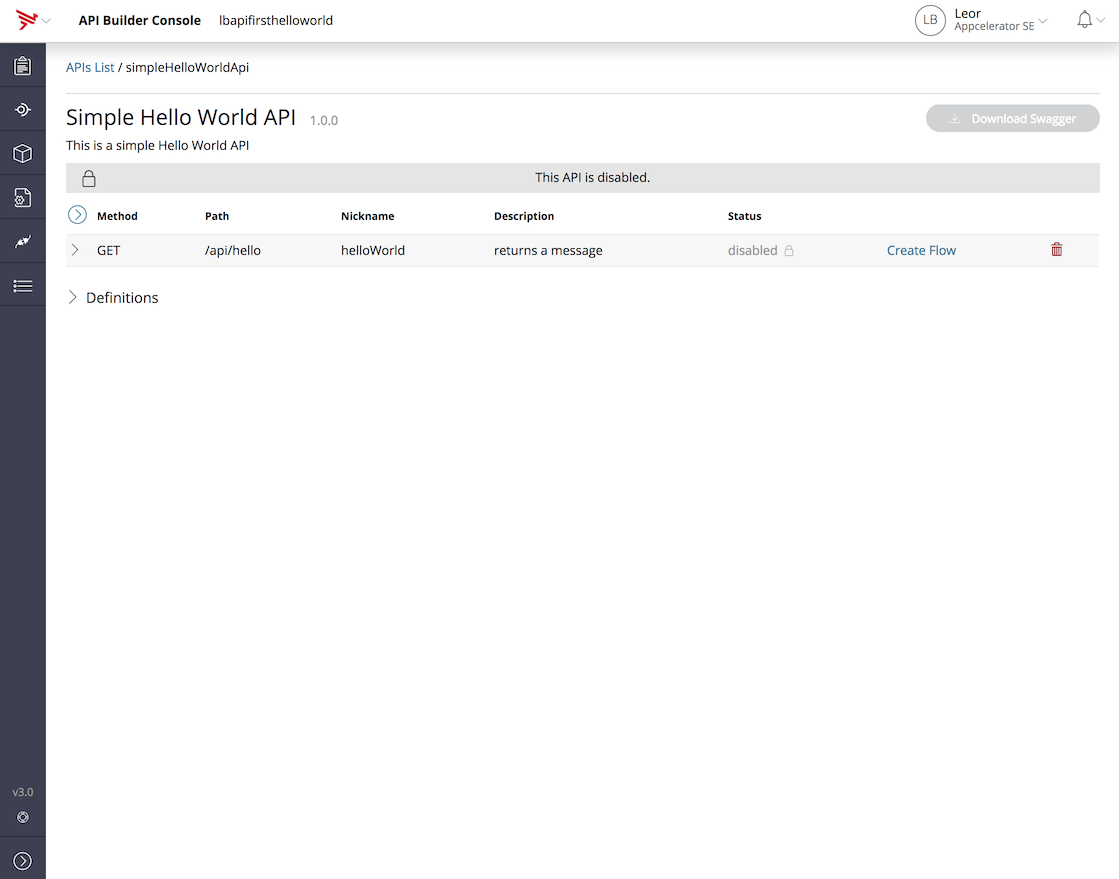
- You will be brought the API Doc page for your API:

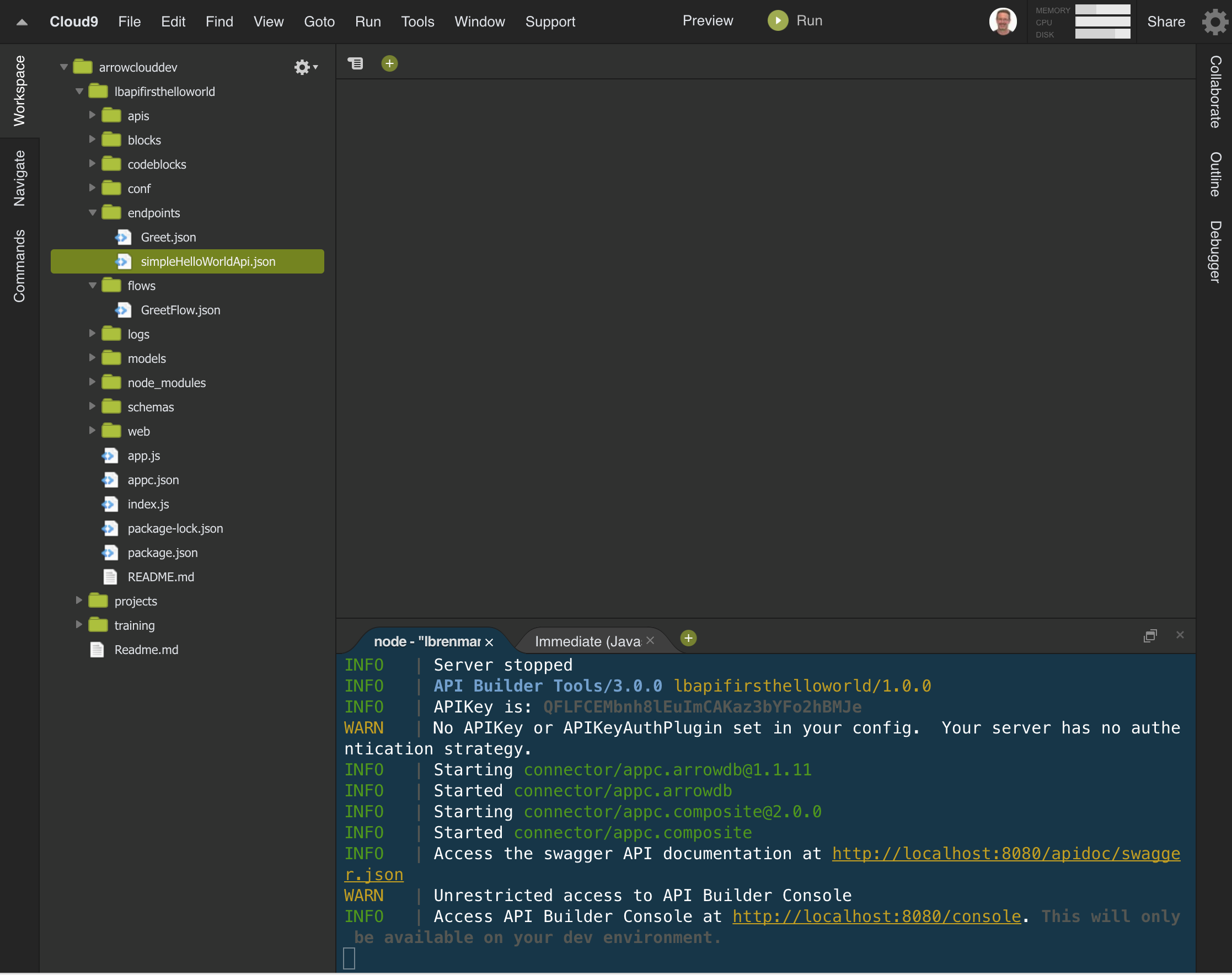
- Note that in your project folder in the /endpoints subfolder you will have an entry for this API. In my example, it is called simpleHelloWorldApi.json

At this point, we are ready to use the Flow Editor to implement the API!
API Builder Flow Editor
- On the API Doc page for your API, click on the create flow link

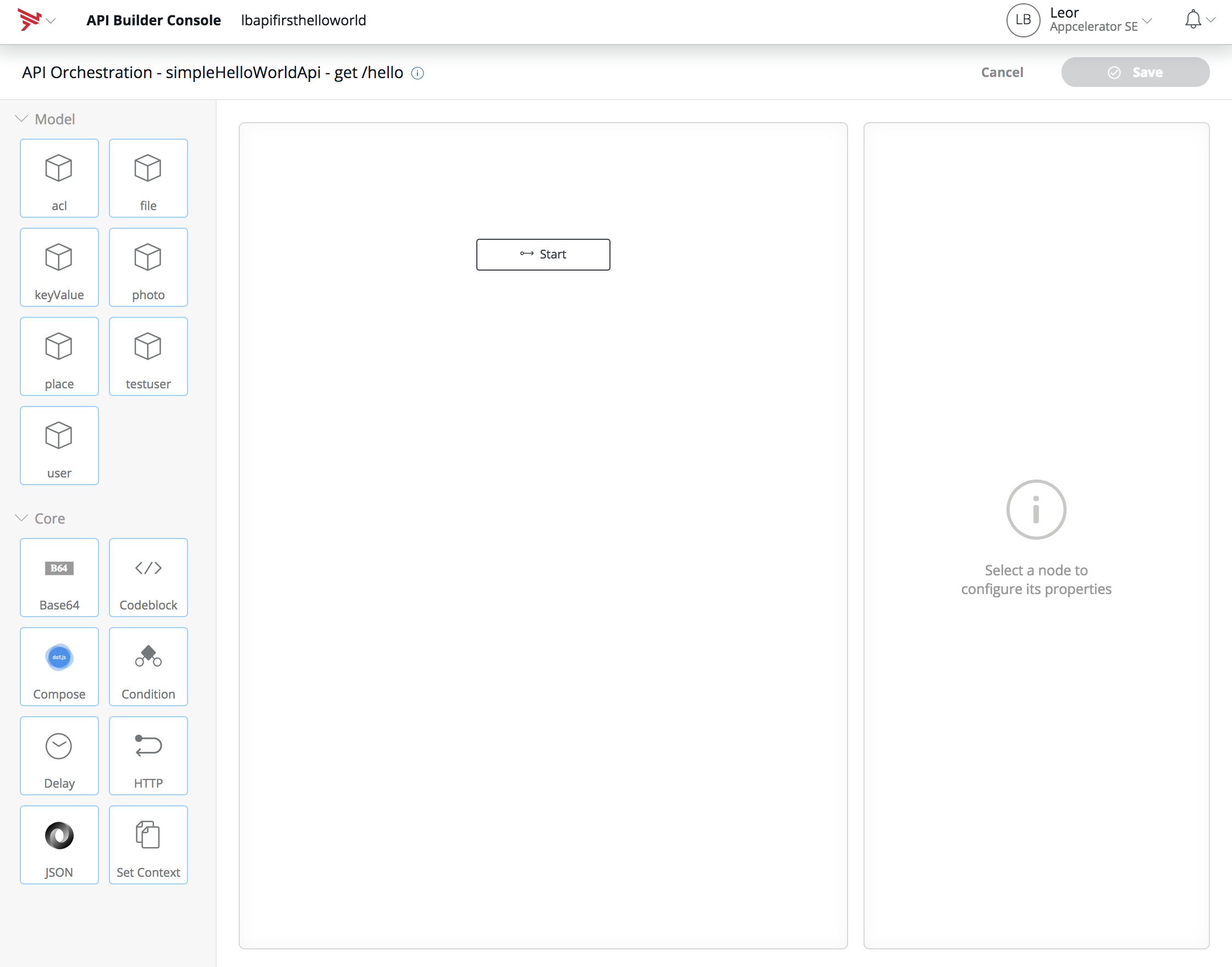
- This will bring up the Flow Editor as shown below:

To use the Flow Editor, you drag flow-nodes from the tool panel on the left side, and drop them on to the canvas in the middle. The flow-nodes themselves can be selected on the canvas by clicking, and then configured in the options panel on the right.
This blog post is not going to dive into each of the flow-nodes and the details of configuring parameters. Configuring the parameters requires familiarity with JSONPath and doT.js. We’ll save that for future posts.
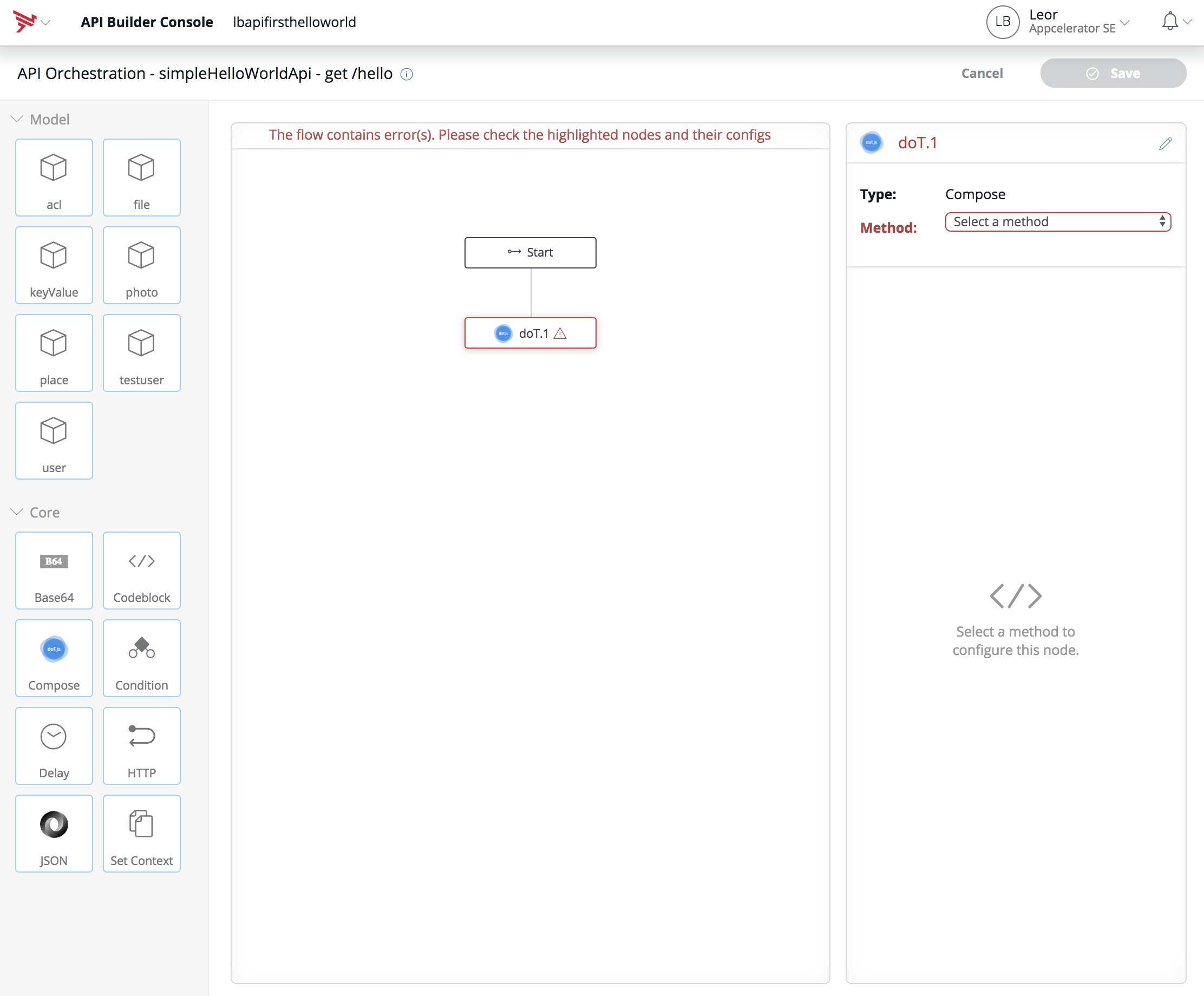
- Drag the compose flow-node onto the canvas as follows:

- With the compose flow-node selected, do the following:
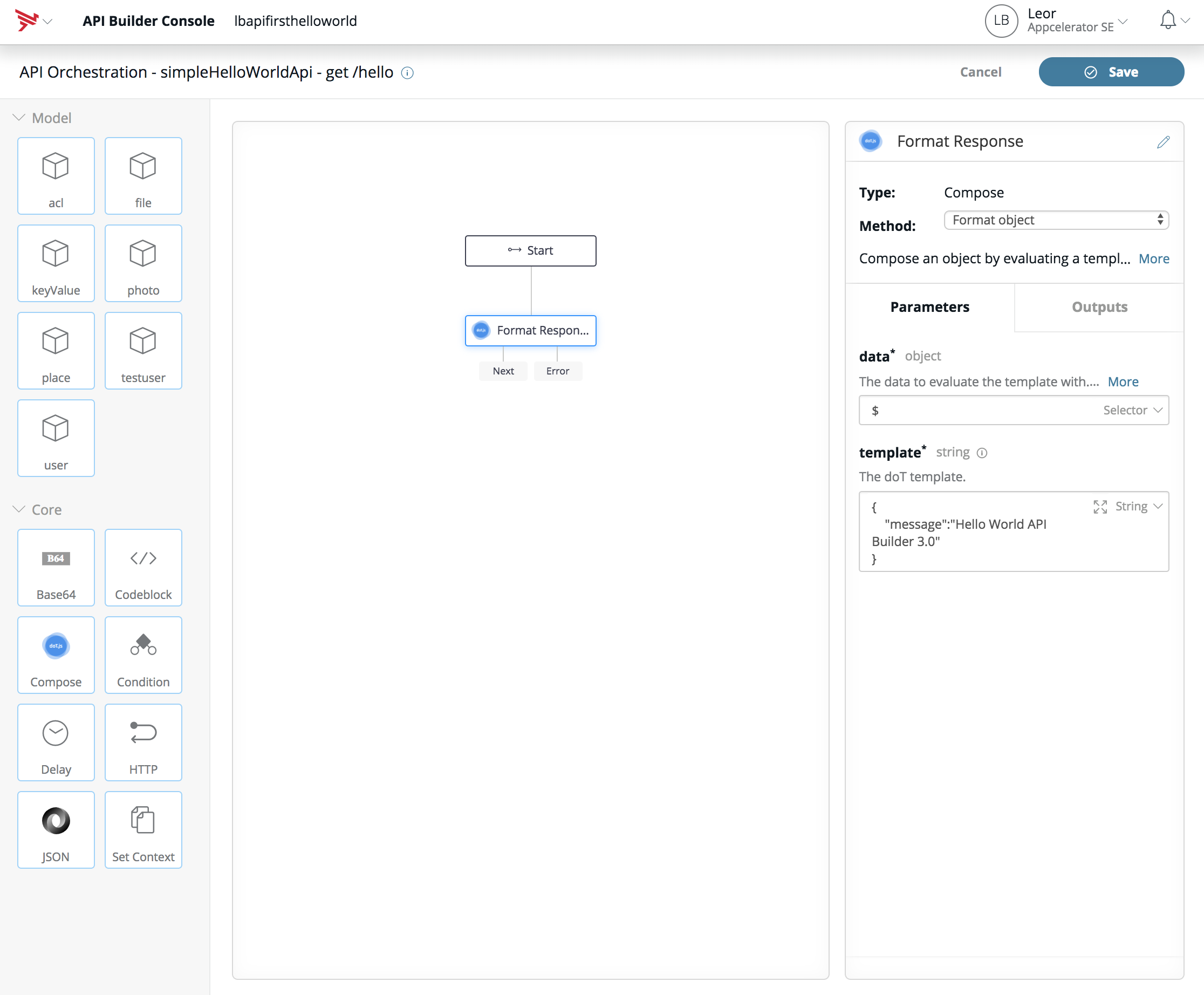
- Rename the flow-node title to Format Response
- Set the method to Format Object
- In the Parameters section, set data to $. Leave the picker on SelectorNote that the $ symbol is a JSONPath selector and it sets the context that will be used to evaluate the template (below). There will be more on this later. For now, just consider that we could access all flow variables (even though we haven’t set any) since we are setting the data attribute to $.
- In the Parameters section, set template to the following and set the Selector to String
{ "message":"Hello World API Builder 3.0" }
Note that normally you would not hard code your response but we are doing a basic Hello World example to keep things simple for now. - Your screen should look similar to the following:

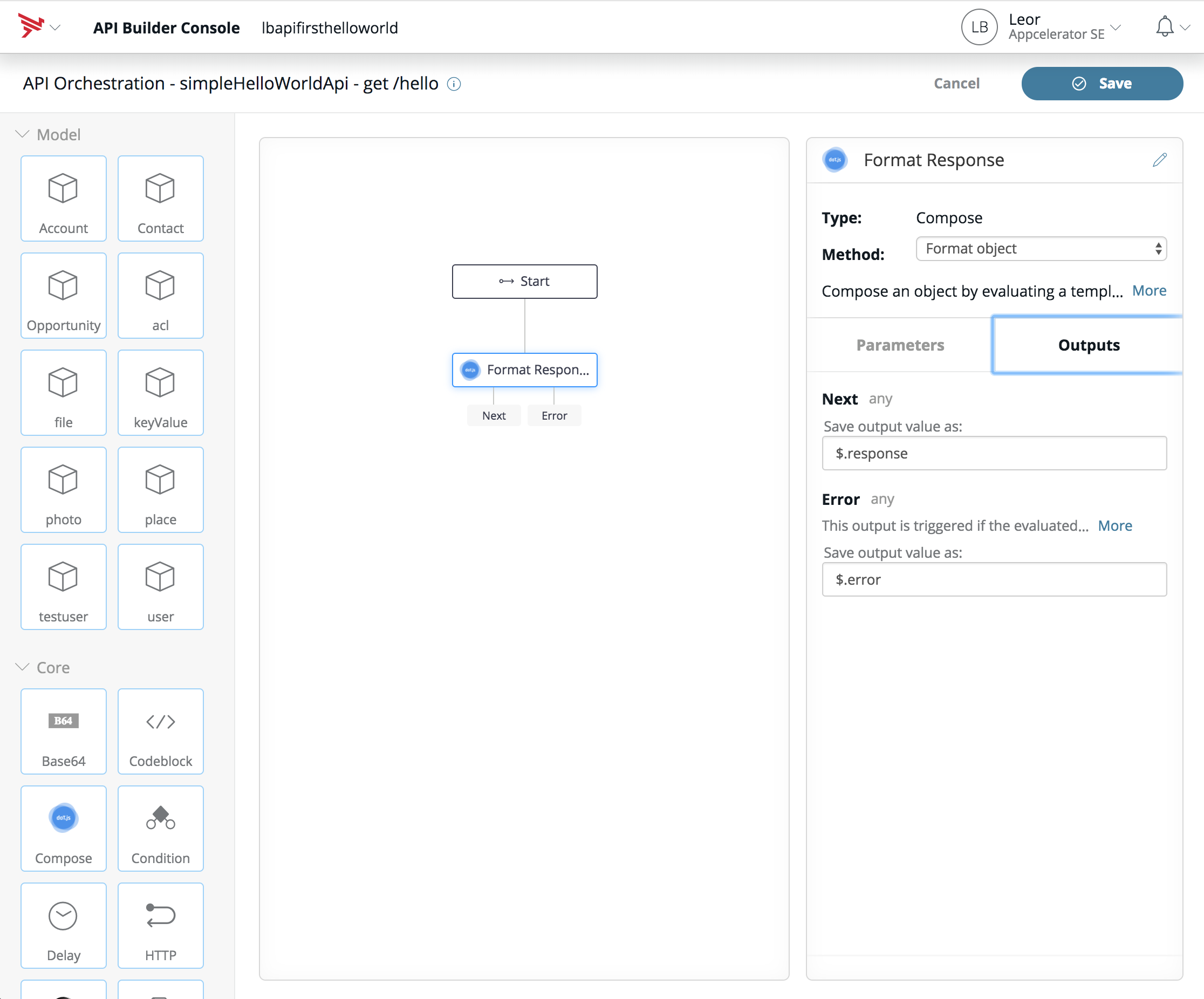
- In the Output section, set next to $.response
When the Compose flow-node successfully formats, using the template, it will trigger the Next output flow and store the value ({“message”:”Hello World API Builder 3.0″}) in $.response. We will use this later. - In the Output section, set Error to $.error
- Your screen should look similar to the following:

- We are done with the compose flow-node. Now, we can move on.
- Drag the HTTP flow-node onto the canvas:

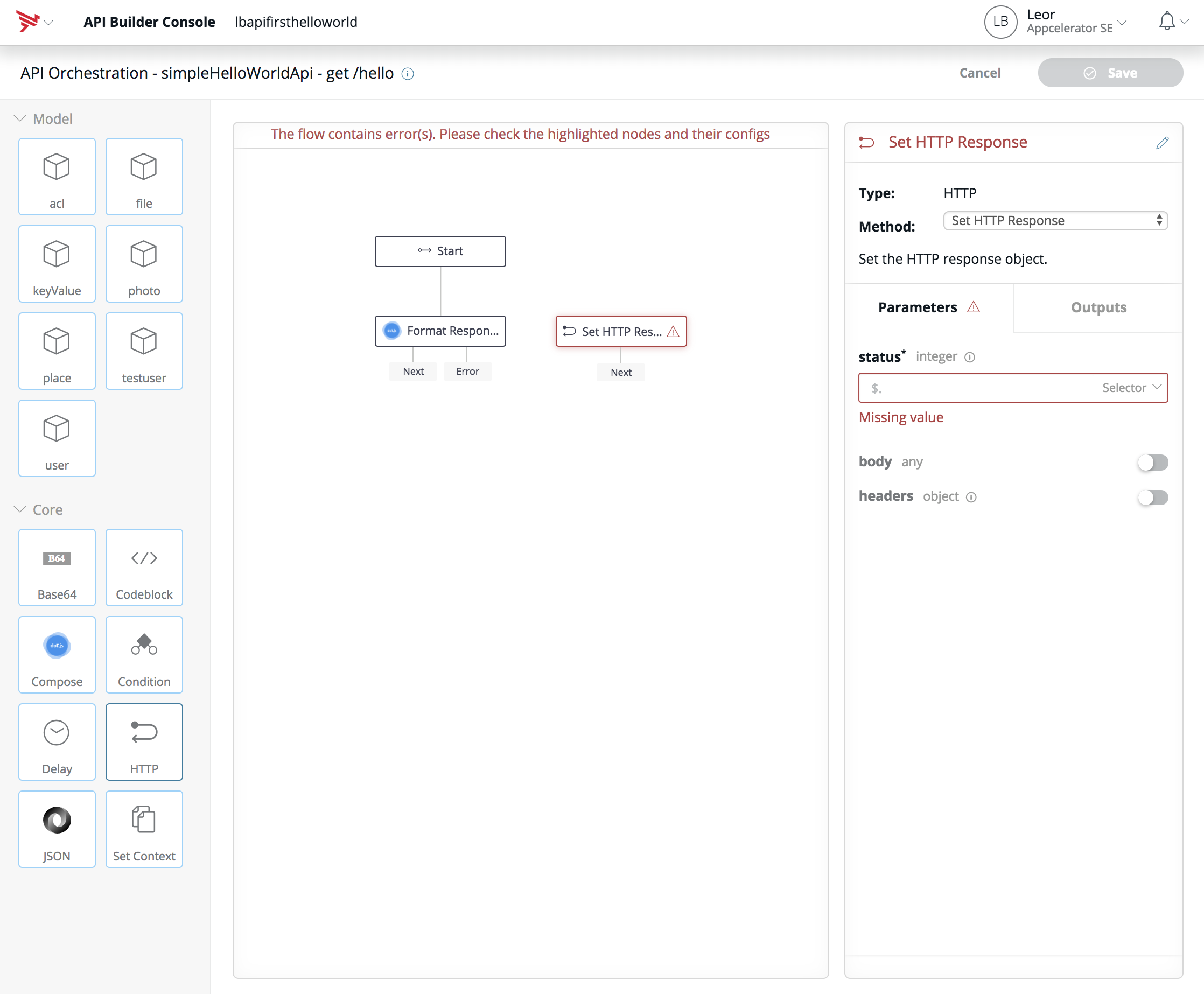
- With the HTTP flow-node selected, do the following:
- Rename title to Set HTTP Response Success
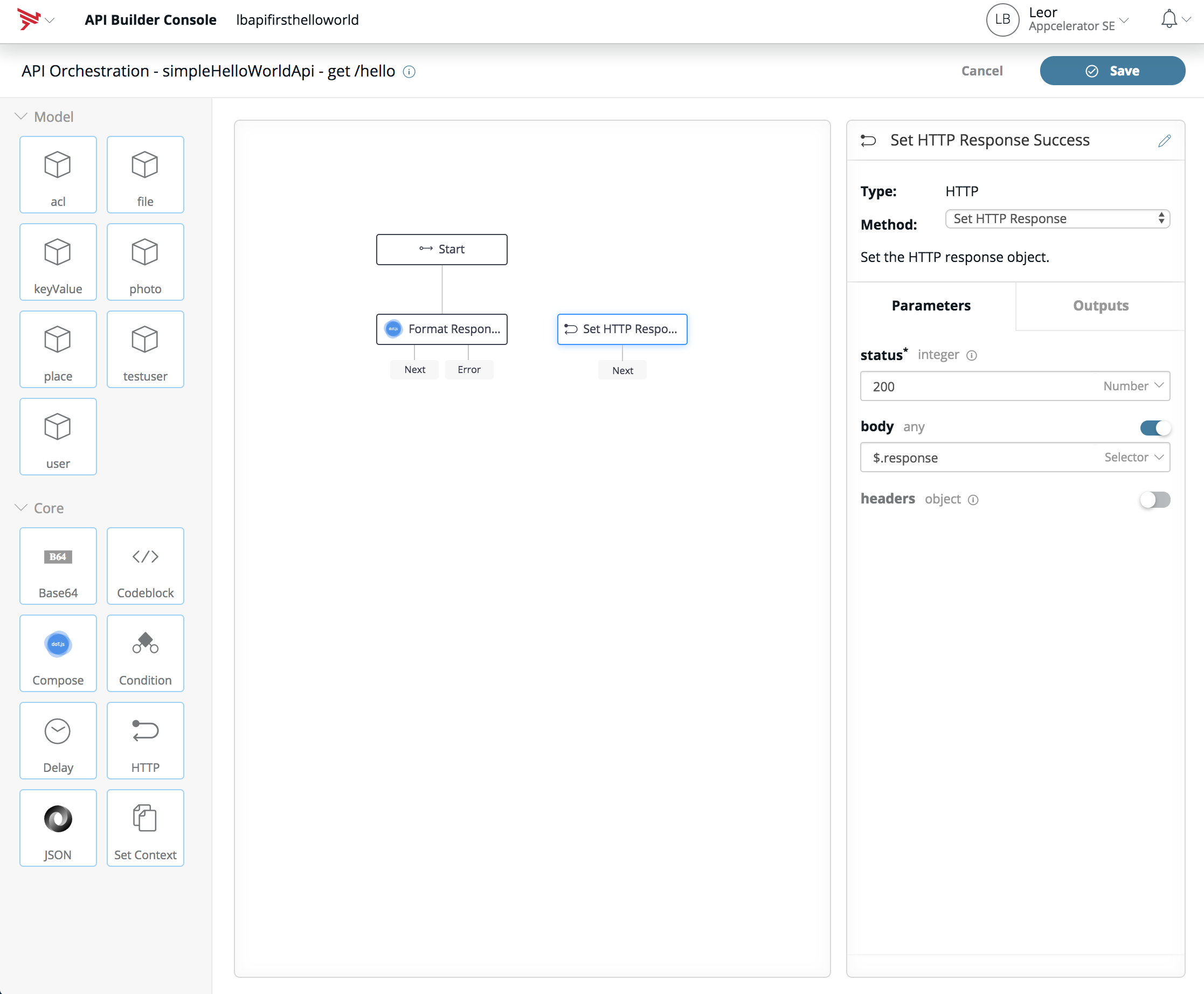
- In the Parameters section, set status to 200. Set the picker to Number
- In the Parameters section, turn on the body switch and set body to $.response. Leave the picker to Selector
Remember that $.response was the property we set above in the compose flow-node next section. It contains our API response ({“message”:”Hello World API Builder 3.0″}) - The Output section is not configurable so we are done configuring this flow-node
- Your screen should look similar to below:

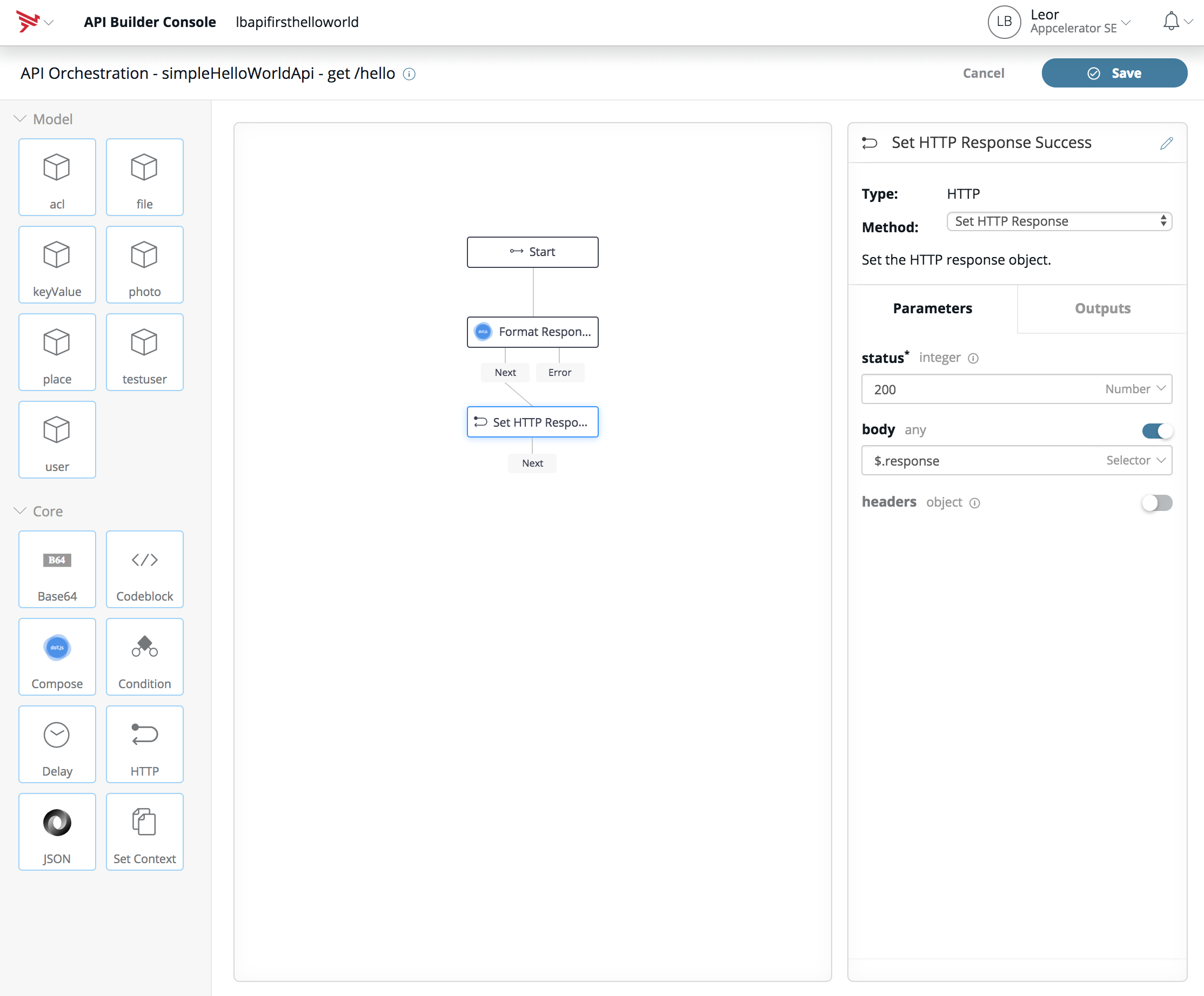
- Now, we need to connect the Format Response compose flow-node next output to the HTTP flow-node we just configured. So, click and hold on the next output of the Format Response compose flow-node and drag it to the HTTP flow-node as follows:

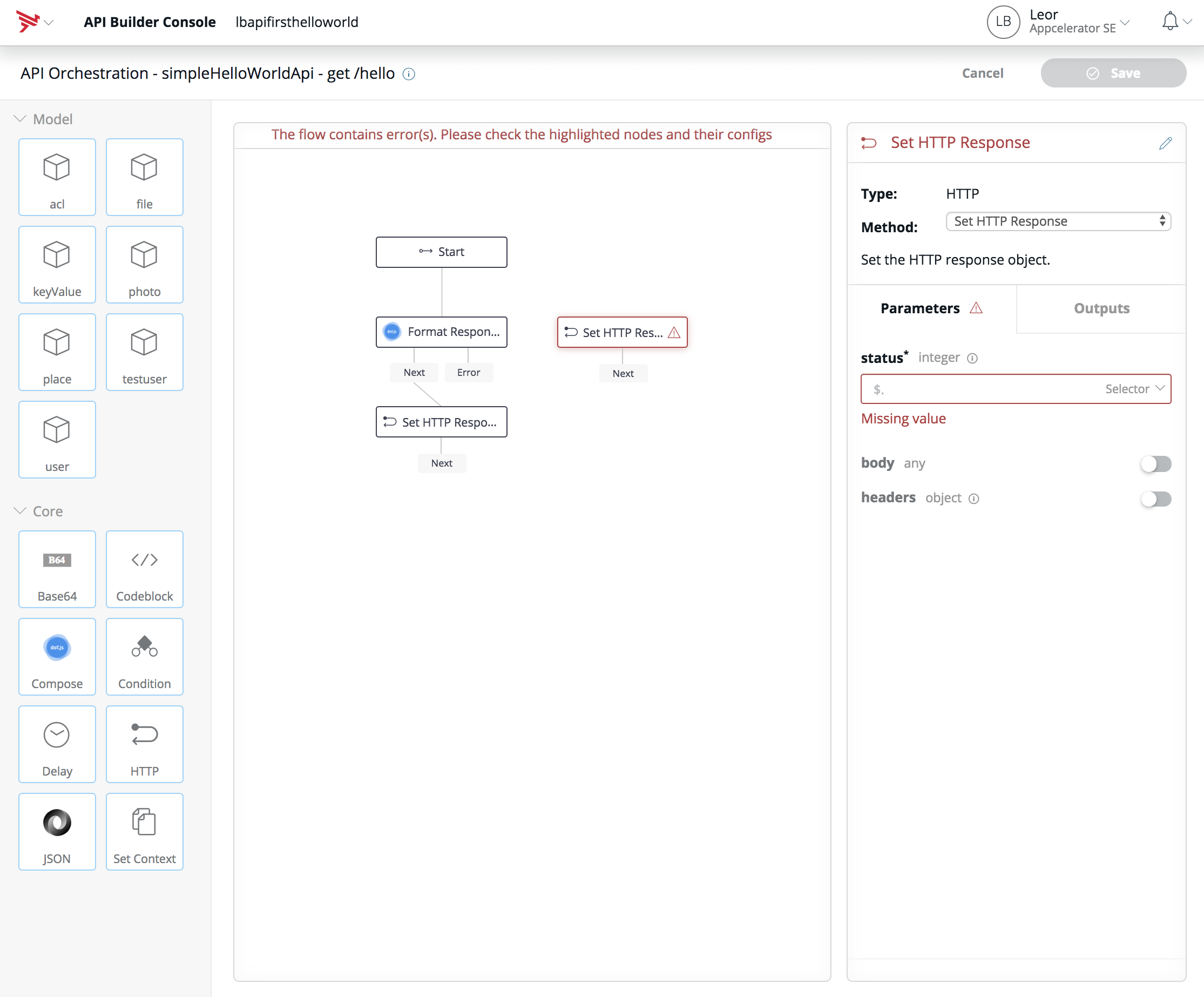
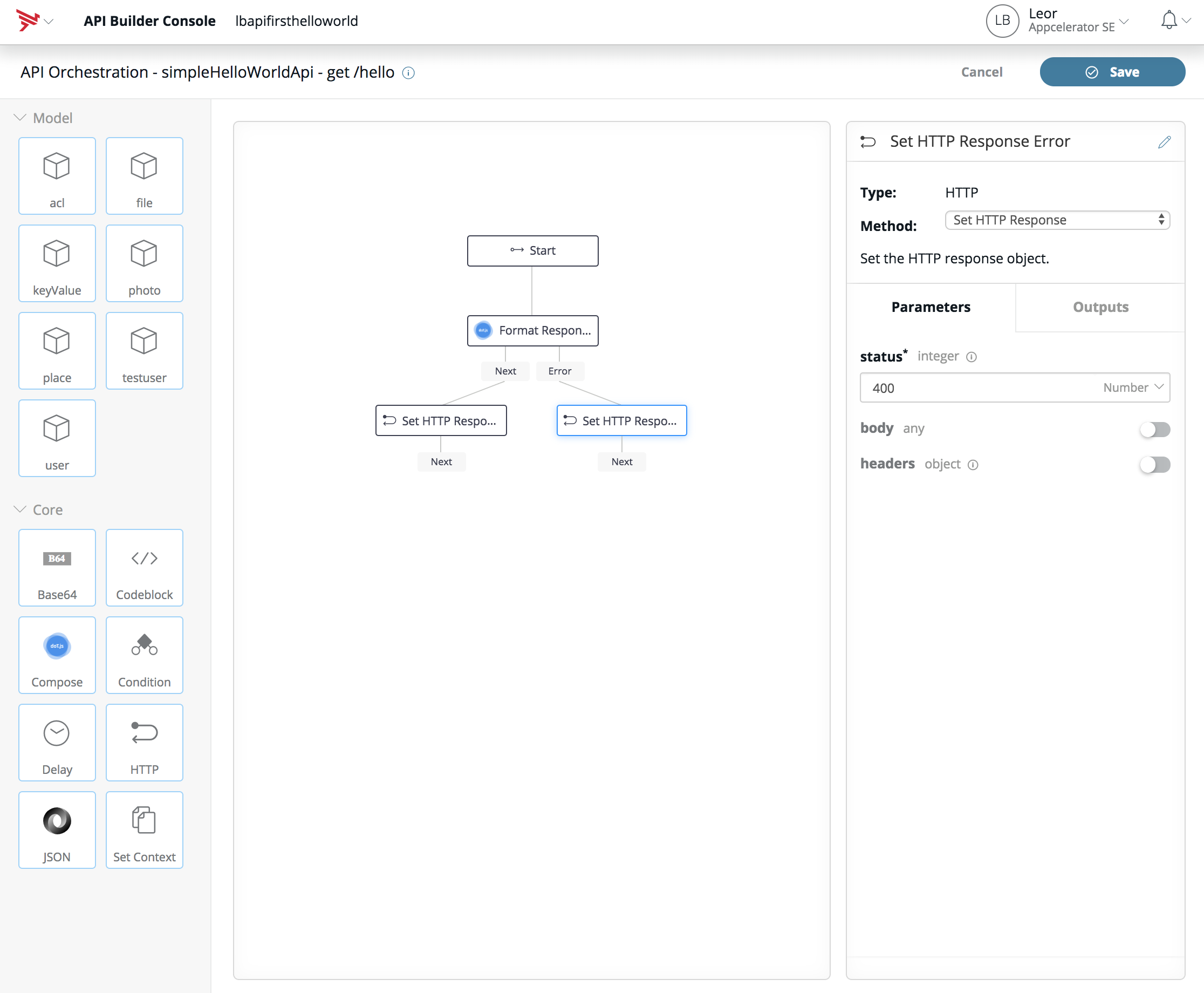
- Drag another HTTP flow-node onto the canvas so we can prepare the Error output:

- Similar to how we configured the other HTTP flow-node, do the following:
- Rename to Set HTTP Response Error
- Set the status to 400
- For our Hello World example, there is no need to set the body on the error
- Connect this HTTP flow-node to the Error output of the Format Response compose flow-node
- Your screen should look similar to below:

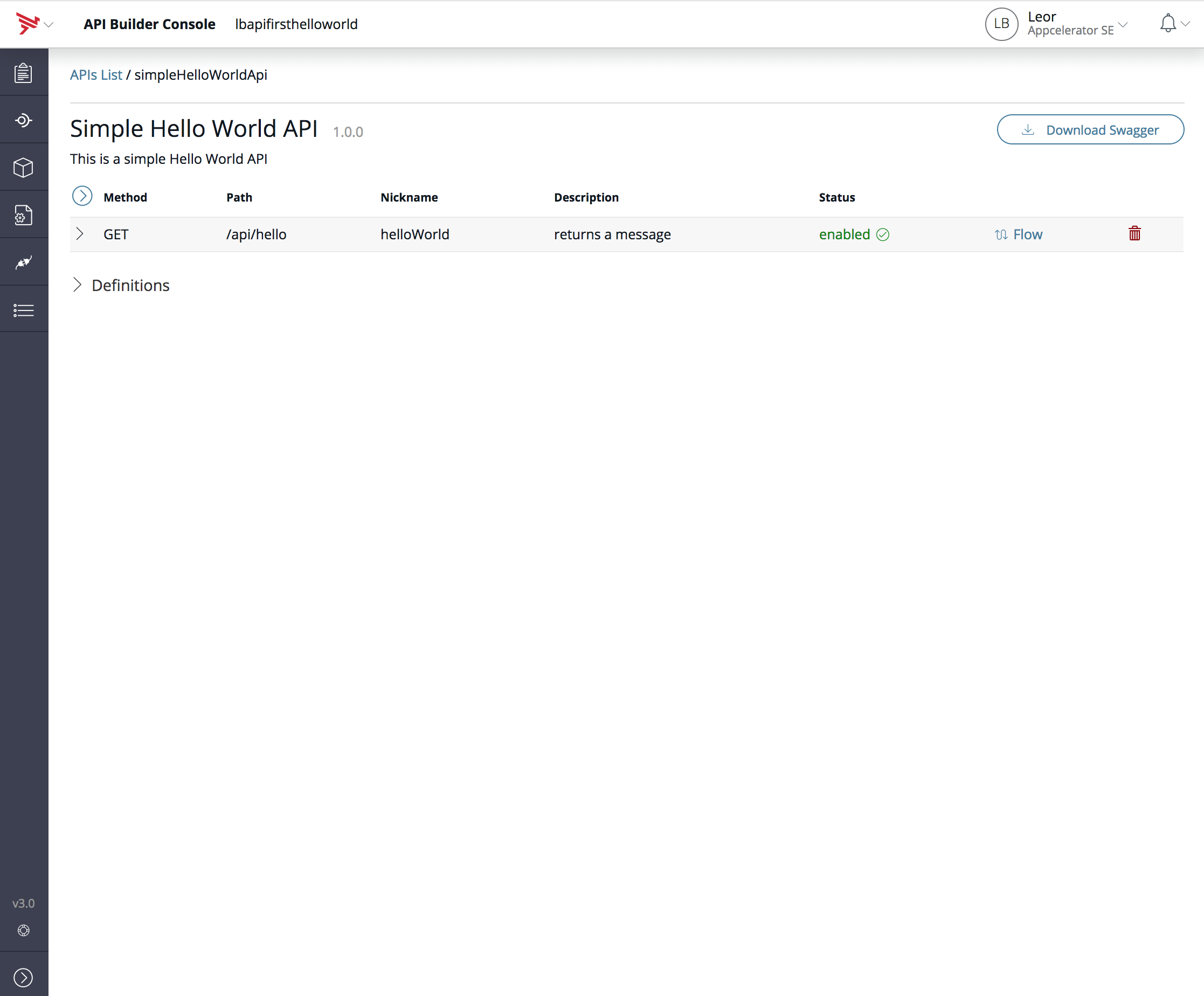
- At this point, we are done and can press the save button in top right-hand corner of the screen which will cause the server to restart, and we will be redirected to the API Doc & Test page for our API:

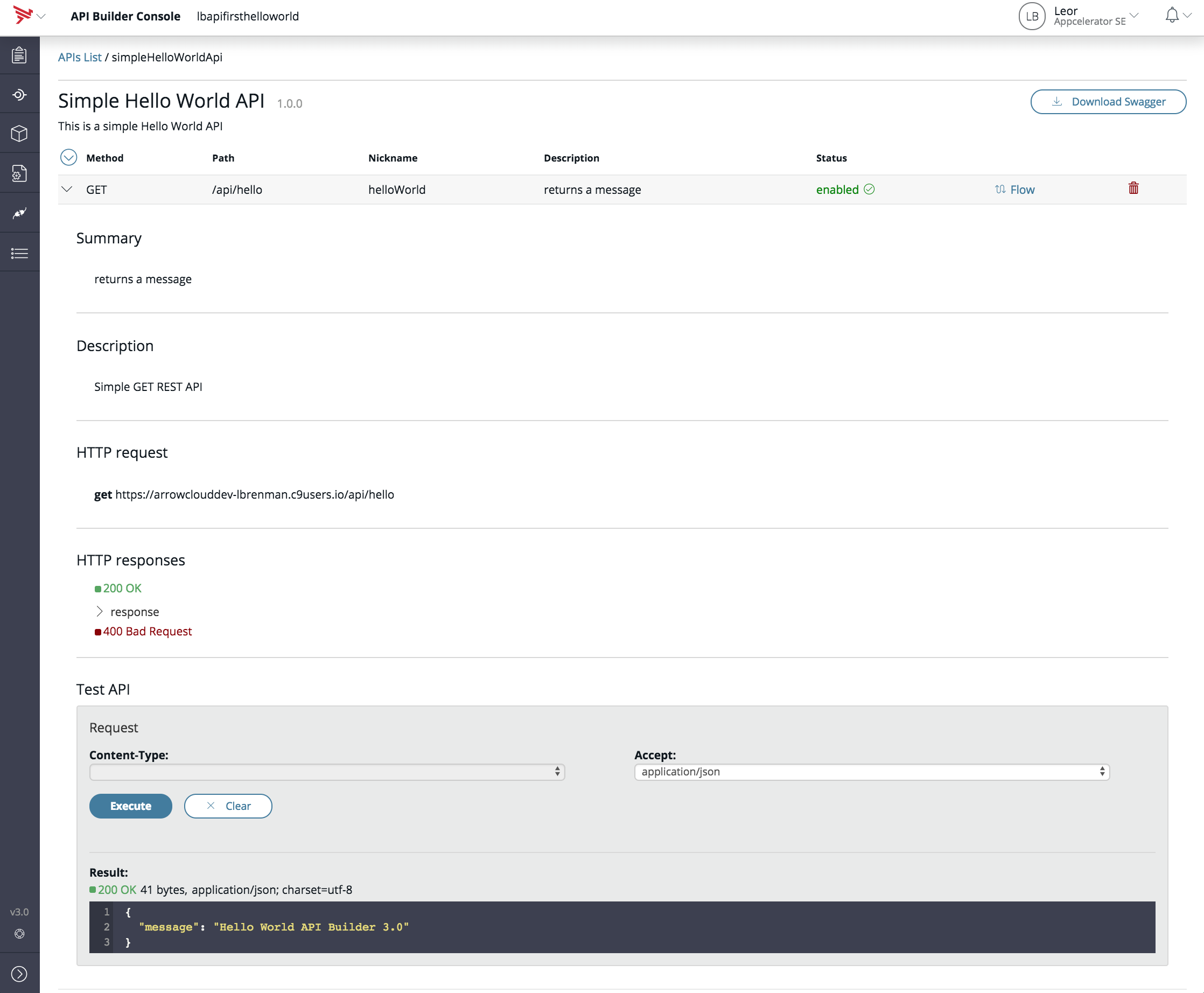
- Click on the API to expand it and press execute to call the API and see the result as follows:

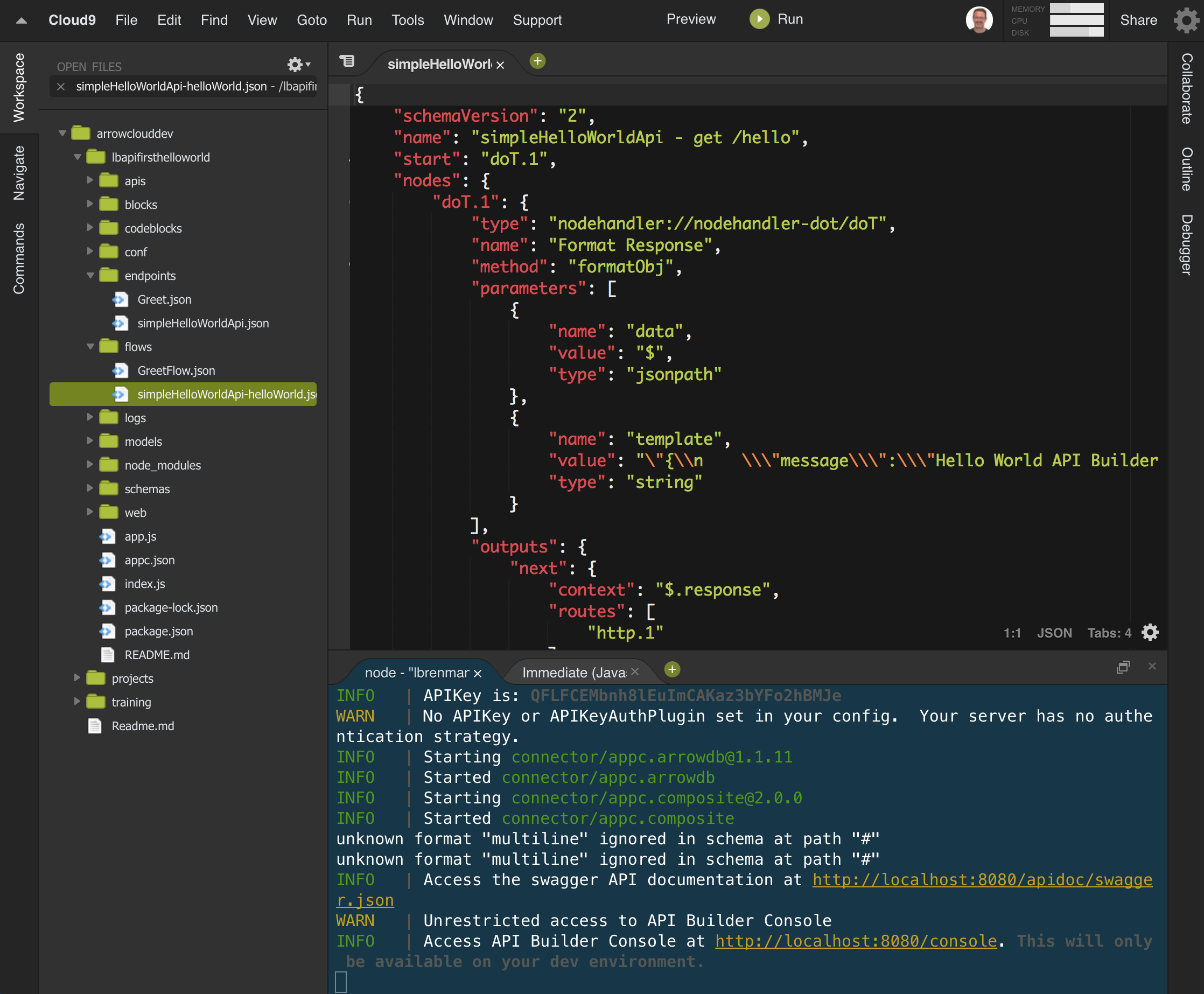
- It is worth noting that in your project folder in the /flows sub folder, you will have an entry for this flow. In my example, it is called simpleHelloWorldApi-helloWorld.json

Summary
In this blog post, we illustrated how to use the API First API development flow introduced in API Builder 3.0. We imported the Swagger definition of our API and then used the drag and drop Flow Editor to configure our API without needing to do any coding.
In future blog posts, in this series, we will dive deeper into the flow editor to see how we can create more complex APIs without the need to do any coding. Stay tuned!

