In this blog post, we’ll look at two of the many flow controls available in Amplify Fusion, namely If-else and For-each. We’ll loop over the array of users and if the status is active we will POST the user to Webhook site as we did in the Getting Started with Amplify Fusion – HTTPS Client Connection blog post.
This blog post is the fifth in the “Getting Started with Amplify Fusion” blog post series and builds on the knowledge gained prior. As such not all steps will be explicitly called out since they are already covered in prior posts.
You can view the technical on-line documentation for Amplify Fusion here and you can register for a free Introduction to Amplify Fusion on-line course at Axway University here.
In order to follow this blog post you will need access to Amplify Fusion.
You will also need Postman or the ability to issue Curl commands to make an API call to the integration.
We will also use webhook.site which provides a free, unique, random URL for testing and debugging Webhooks and HTTP requests. Make sure that you visit webhook.site and can make calls to your URL using Postman or a similar tool.
Create An Integration
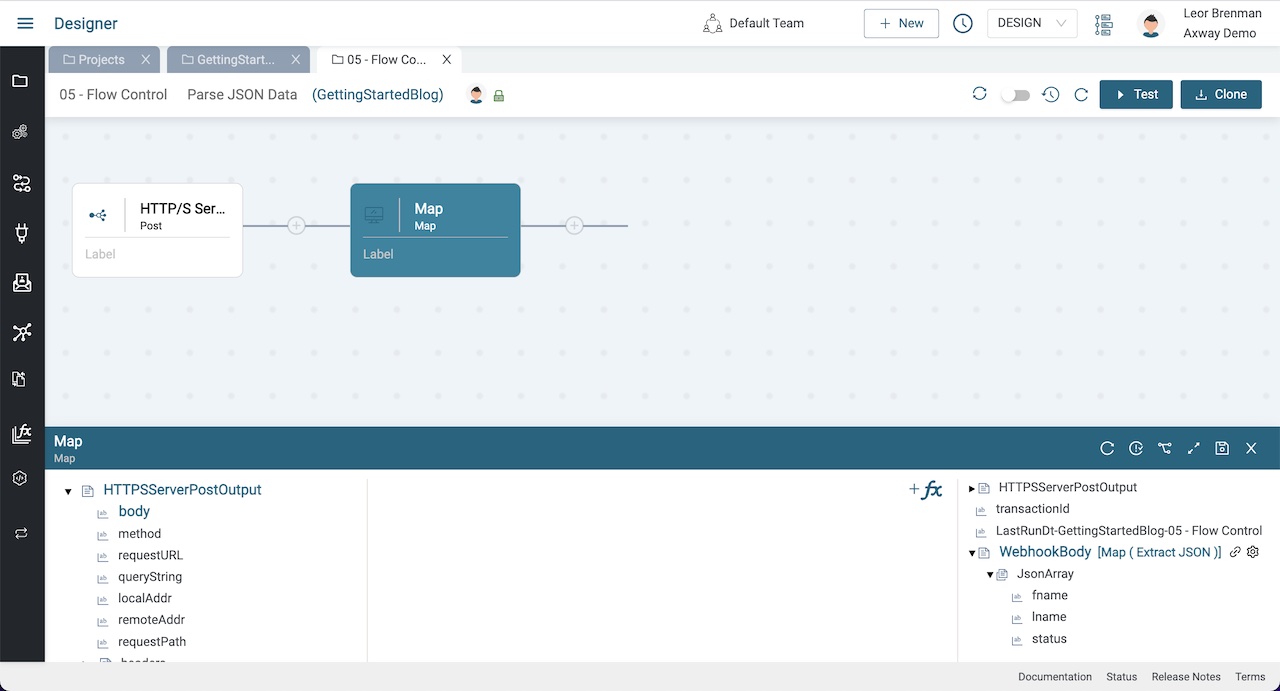
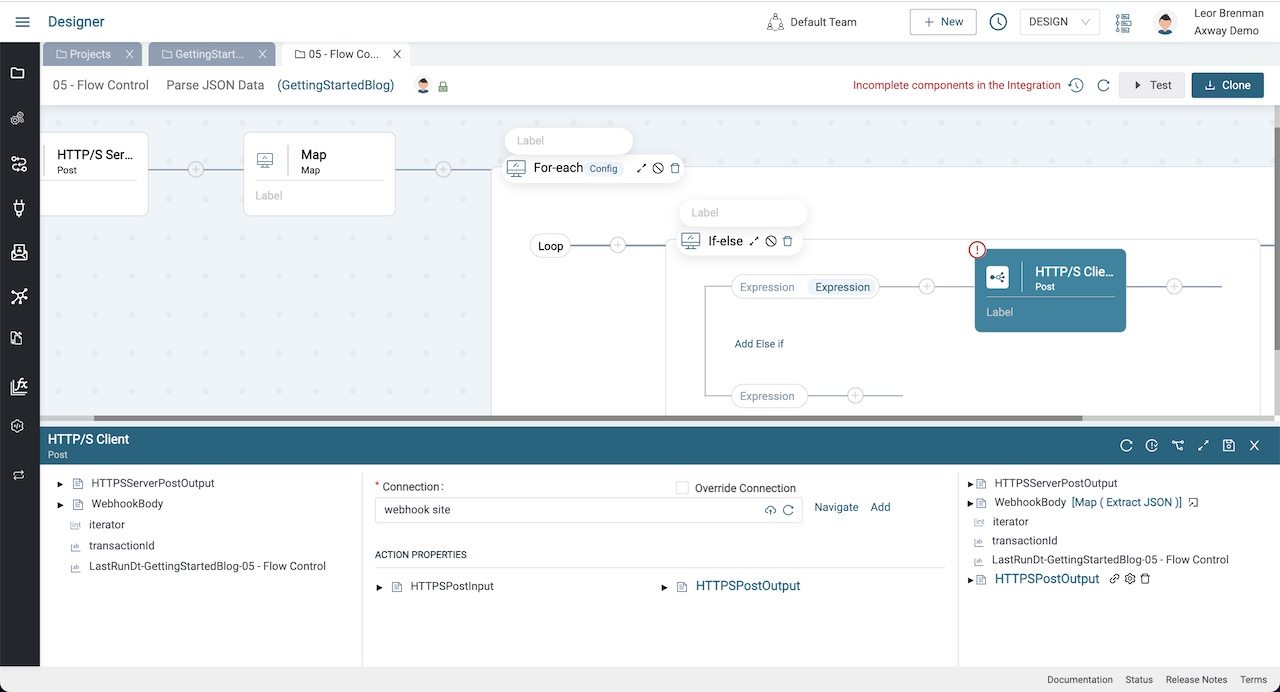
This post is a continuation of the Getting Started with Amplify Fusion – Parse JSON Data blog post so review the instructions there and create the entire integration in that post if it’s not already created. It should look like this.

At this point in the integration we have an array of users in the Extract variable (e.g. WebhookBody -> JsonArray).
Add Flow Control Components
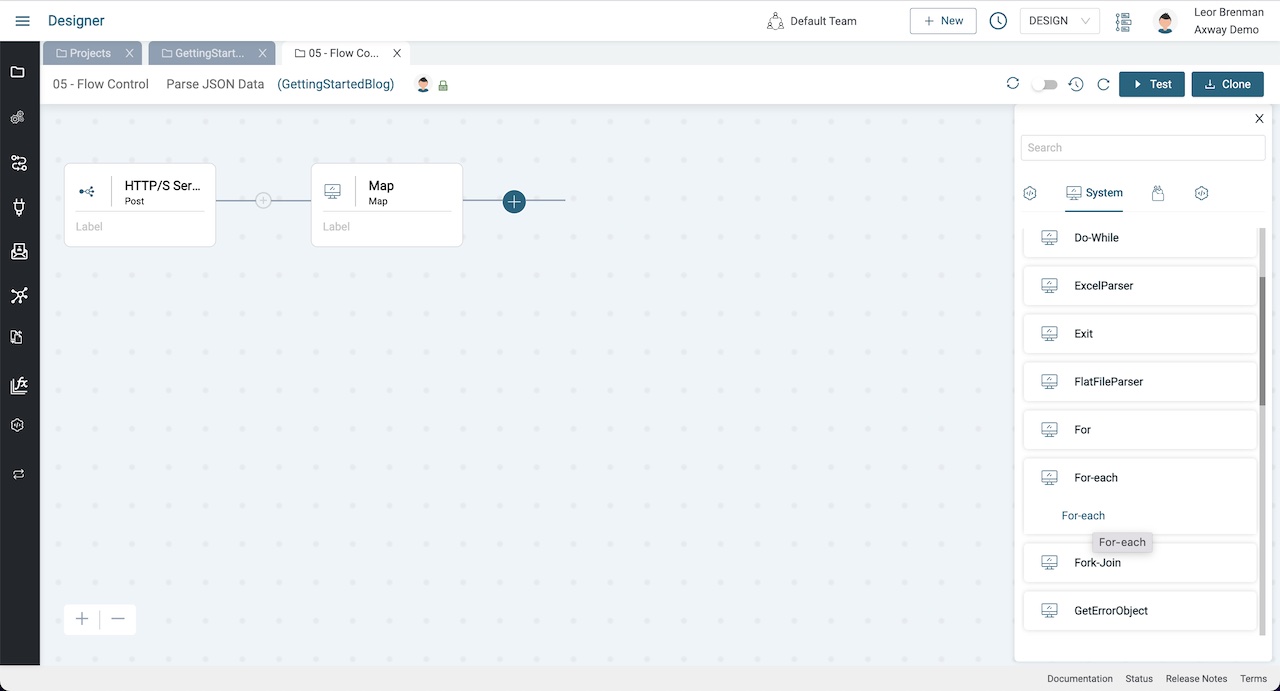
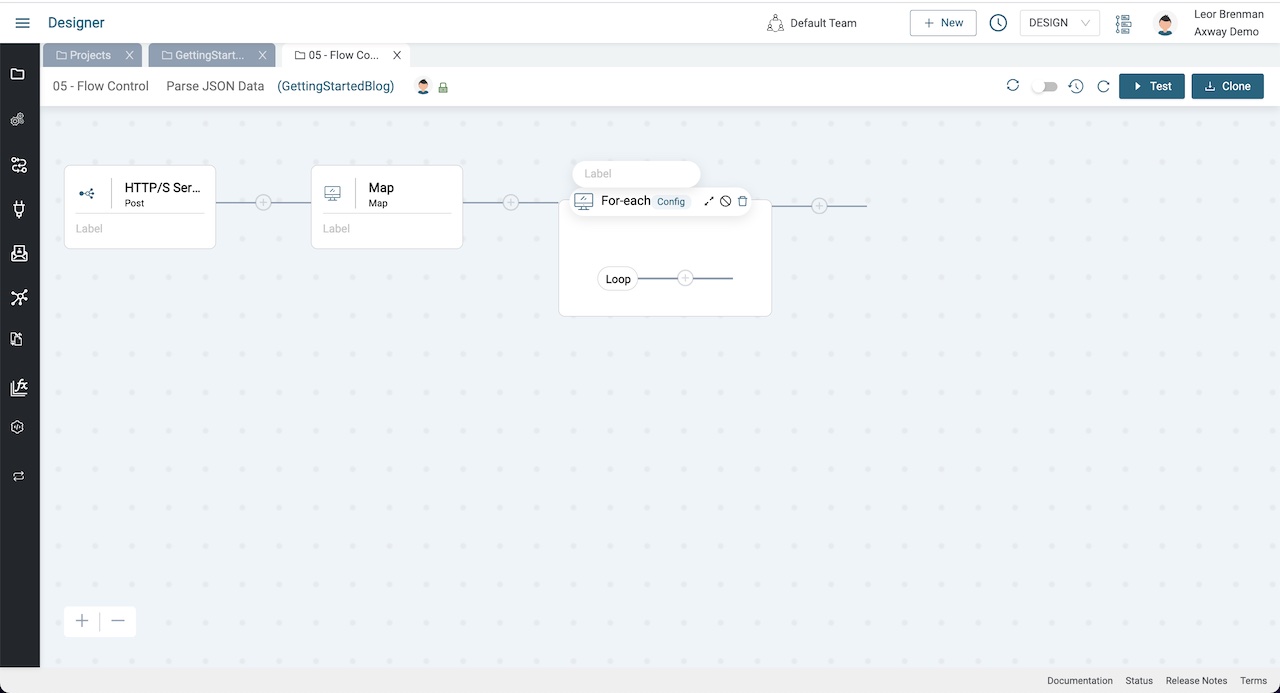
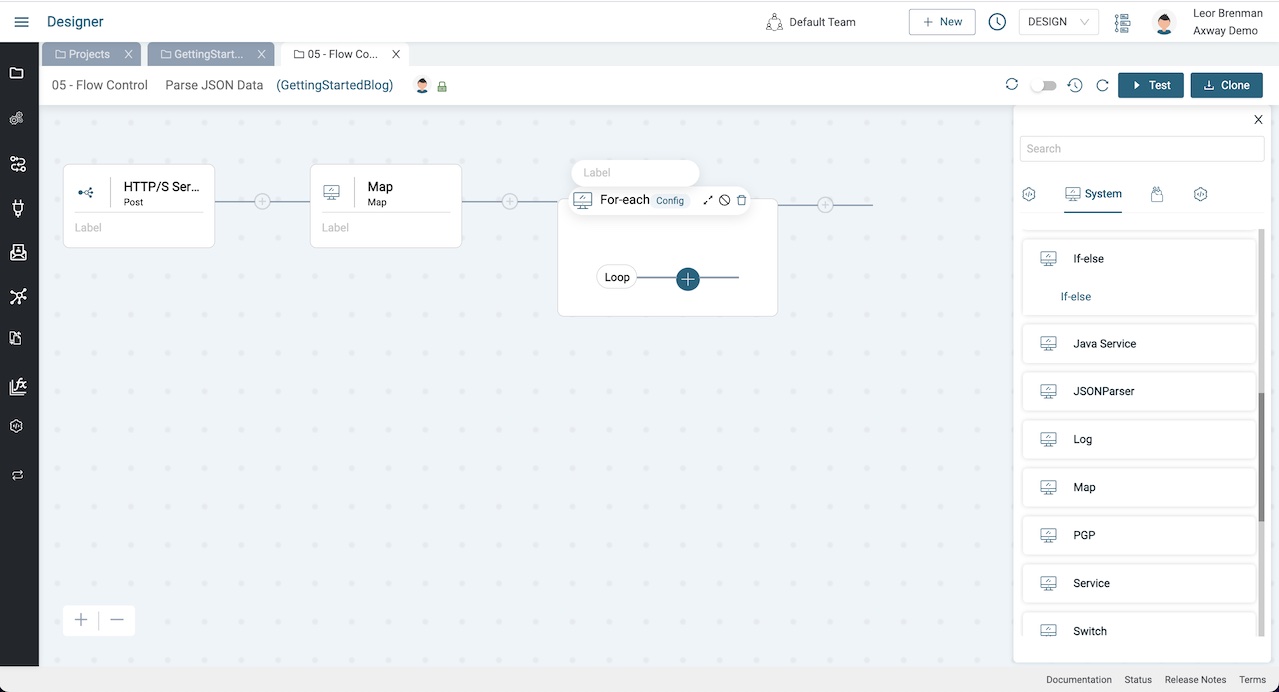
Add a For-each component after the Map component and expand the For-each using the expand/contract button.



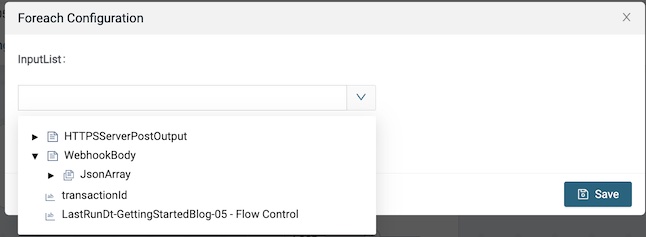
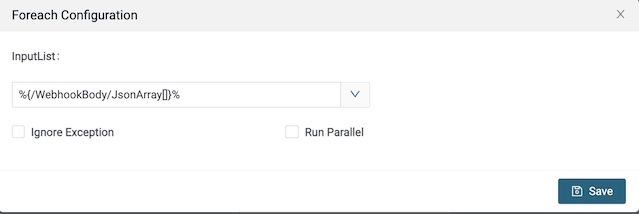
Click on the For-Each Config and select the Extract JsonArray to loop over and click Save.


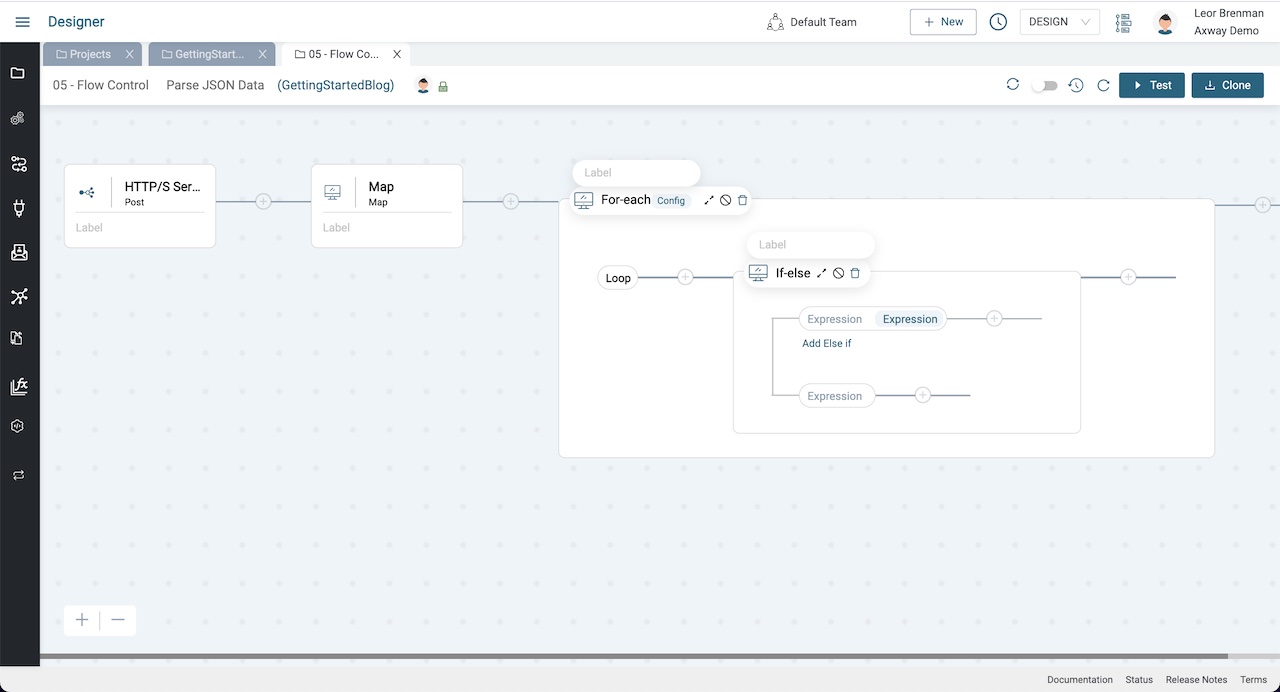
Inside the For-each Loop add an If-else component and expand it.


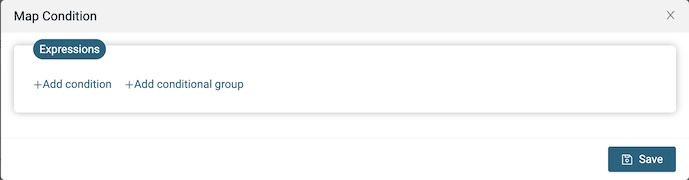
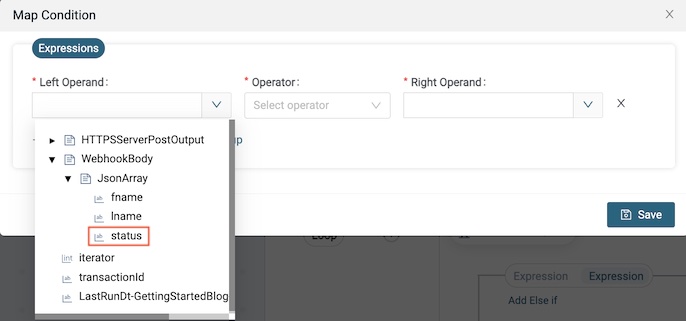
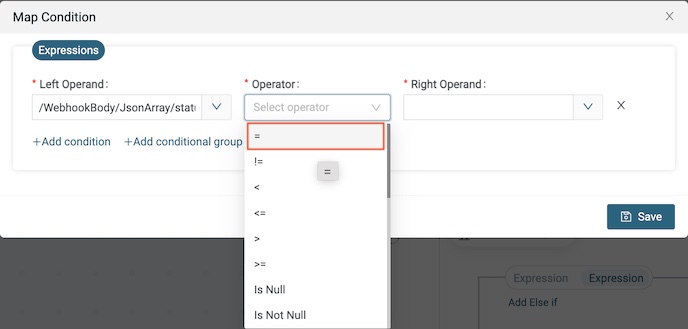
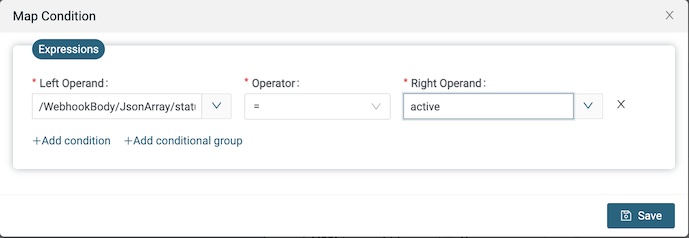
Click on If-else Expression and add a condition to check if status is equal to active and click Save.




Inside the If-else we’ll add an HTTP/S Client Post and Post the user to Webhook Site.
Add HTTP/S Client Post Component Inside the If-Else
Click on the Plus button after the If-else expression you just created and select an HTTP/S Client Post component as we did in the Getting Started with Amplify Fusion – HTTPS Client Connection blog post and select the Webhook Site HTTP/S Client Connection described in the same post.

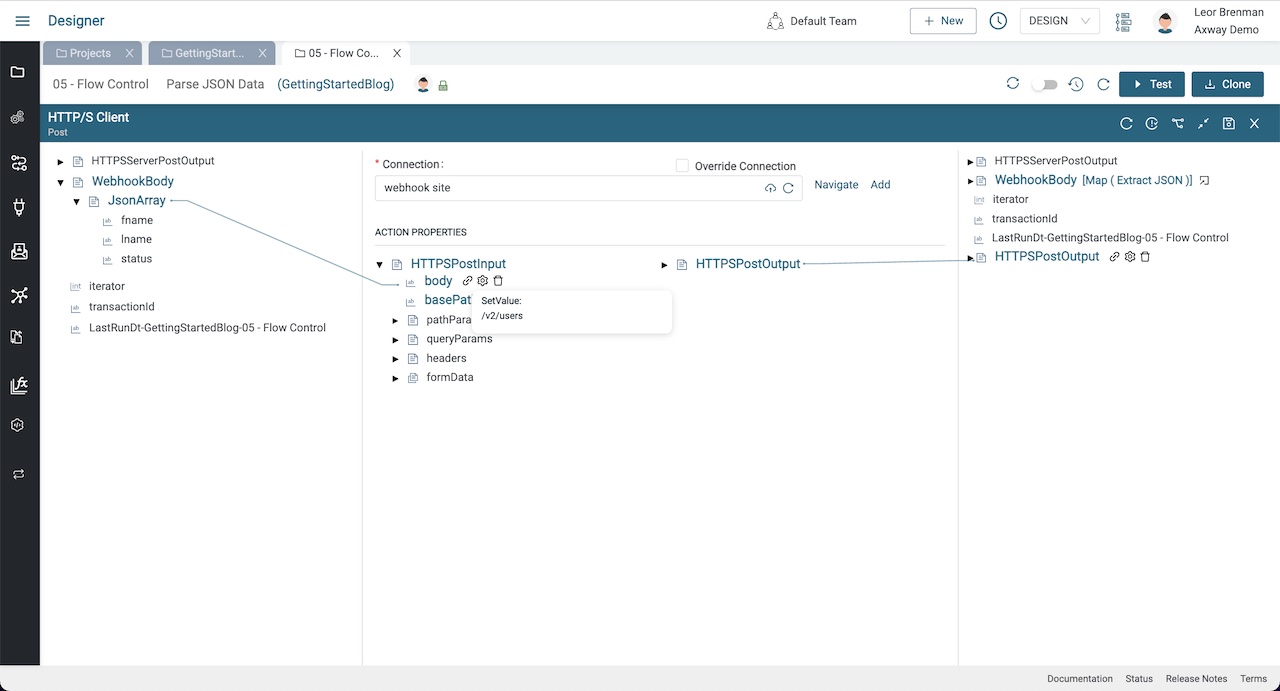
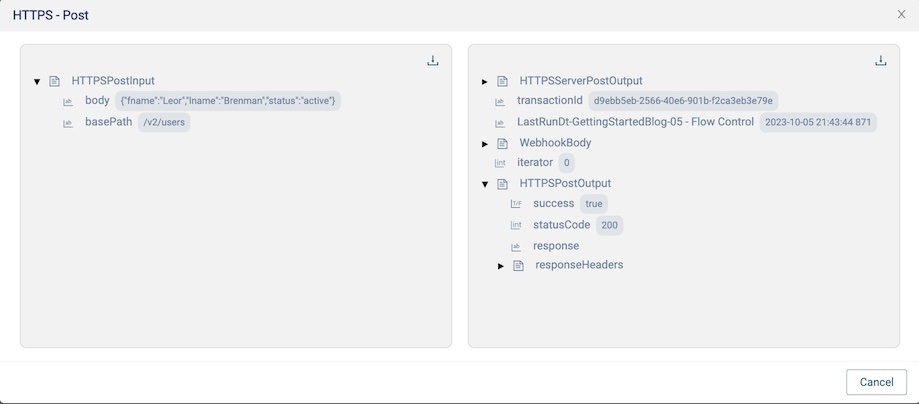
Expand the bottom panel and expand the HTTPPostInput action property and the WebhookPayload extract variable and drag a line from WebhookBody/JsonArray to HTTPSPostInput/body. Right click on basePath and set the value to /v2/users

Test The Integration
Enable the integration and send the following Curl command:
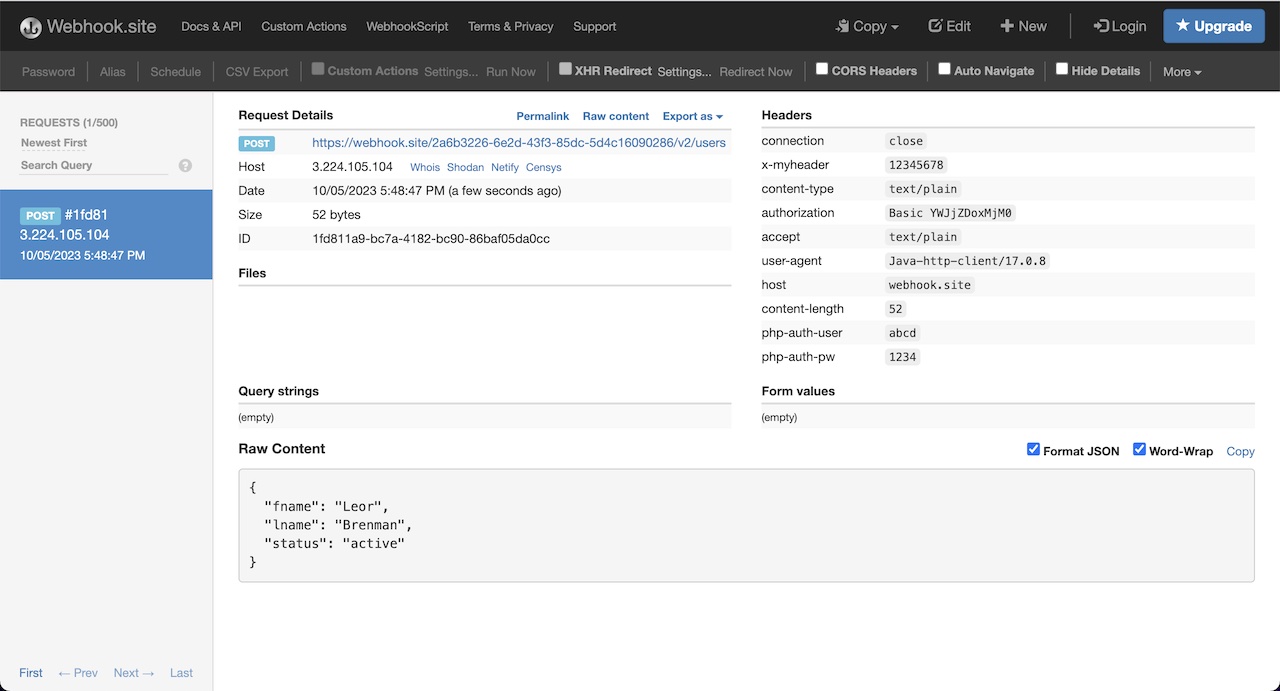
curl -u "abcd:1234" -H "Content-Type: application/json" -X POST -d '[{"fname":"Leor","lname":"Brenman","status":"active"},{"fname":"John","lname":"Doe","status":"inactive"}]' https://xxxxx.yyy.axway.com:9443/usersYou should see one call made to Webhook Site since only one of the two users had a `status` equal to ‘active’.

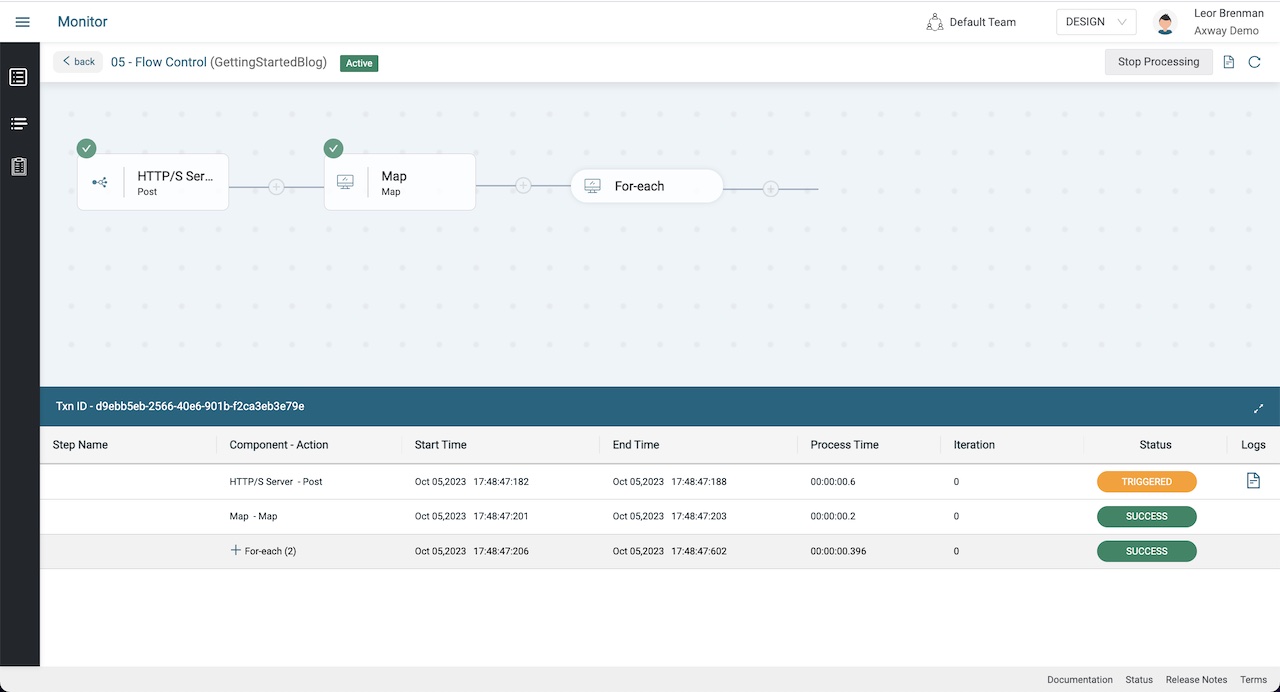
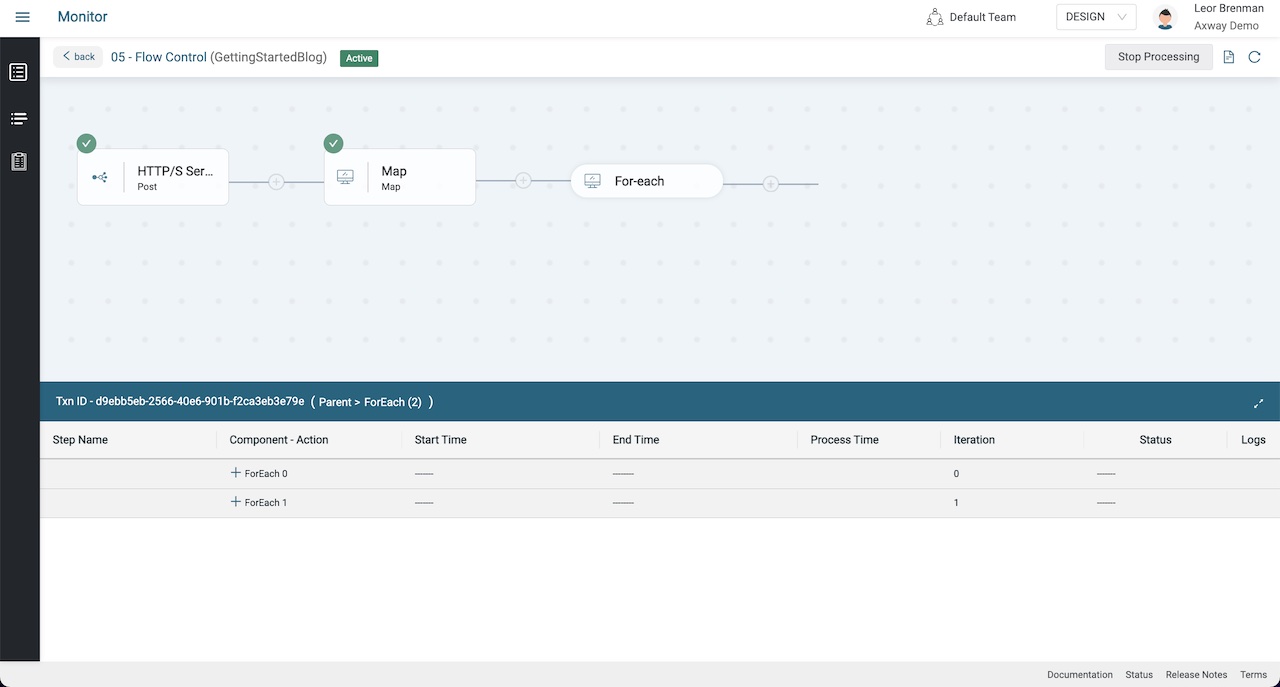
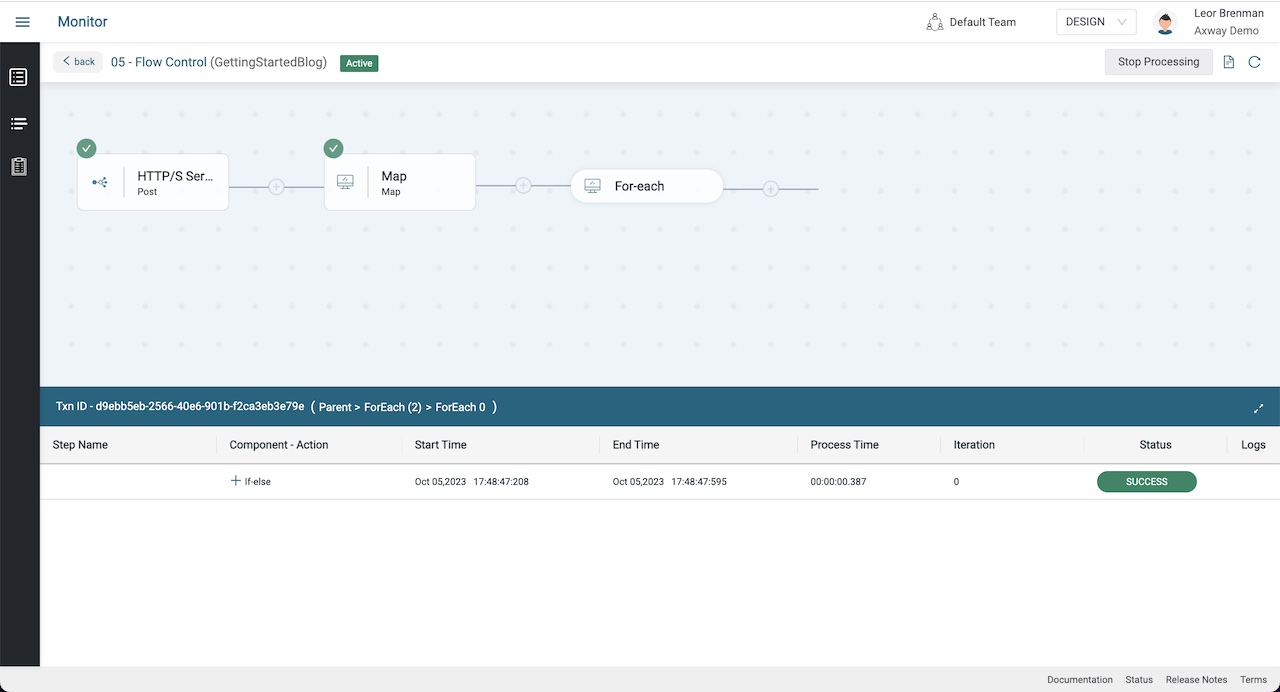
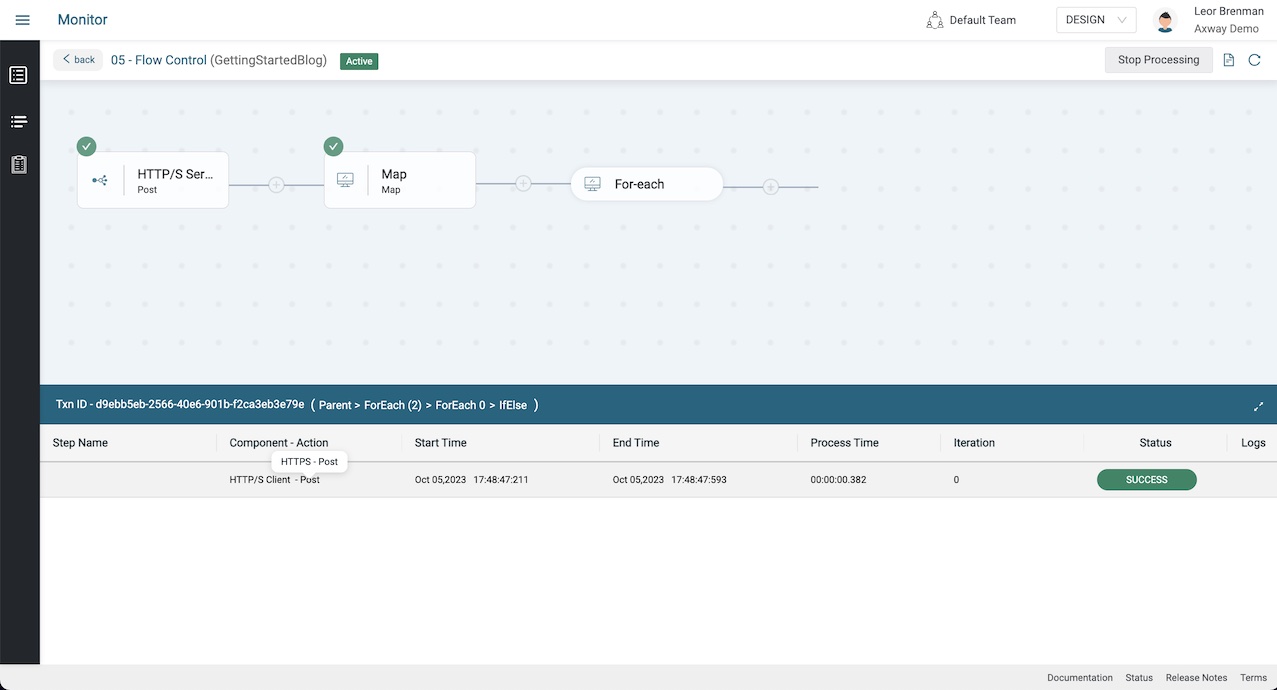
Take a look at the monitor to see the transaction.





Summary
In this blog post we learned about two flow control components: For-each and If-else. We used them together with JSON parsed webhook payload data to loop over users and POST users that have a status set to ‘active’ to Webhook Site using the HTTP/S Client Connection.
In future blog posts, we’ll build on our knowledge and explore more of the features of Amplify Fusion to create no code integrations.
Turn integration friction into orchestrated control with Amplify Fusion.


