Today, we’re going to talk about real-time Forex. We are always on the lookout for good examples of real-time visualizations that can eventually become Streamdata.io driven tooling, developing a design catalog of real-time web components. Whenever we come across an interesting visualization out in the wild, we catalog them and showcase them here on the blog–even if it isn’t driven by Streamdata.io. This way we can actively build a loose catalog of interesting examples, which we can tag, and then work from when it comes to developing our own official catalog of useful, real-time, streaming data-driven visualizations.
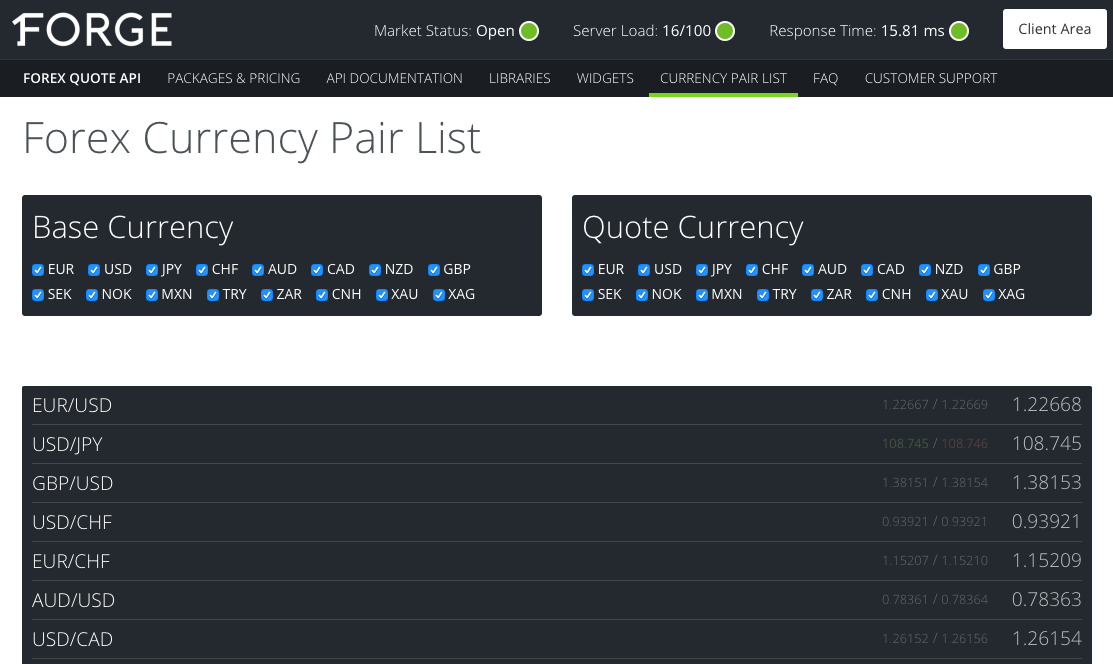
Our example comes from the market data provider 1Forge, who has a pretty attractive real-time Forex currency dashboard, showing the ups and downs in the currency market. Providing a pretty interesting real-time example of how to visualize currency fluctuations in the market(s).

I believe (not confirmed) they are driving their real-time Forex currency dashboard using their WebSockets APIs, which is totally an overkill in this context. Websockets are really only needed when there is truly bi-directional traffic, and in this case, you only need the one-way updates to change the values in the currency visualization. This is a perfect situation for Server-Sent Events (SSE), and of course, Streamdata.io. To achieve this same functionality with Streamdata.io, all you have to do is proxy the 1Forge currency conversion API using our proxy, and you can wire up the same dashboard visualization with data sent using SSE, and updated with JSON Patch.
Developers using WebSockets for one-way use cases are fairly common because there is a lack of awareness around Server-Sent Events (SSE). Websockets have just received more PR and evangelism around the technology, but in reality, SSE is a more efficient way to go when you are just needing one-way streams of data. Now that we have showcased 1Forge’s currency dashboard here on the blog, we’ll tag it, and add it for development and eventually inclusion as an official Streamdata.io solution. If you’d like to do the work for us, feel free to publish your work to Github, and share it with our team. We’ll be happy to do a write-up here on the blog and showcase your work. We don’t always have the resources needed to deliver every implementation we’d like, and we are happy to showcase anyone in our developer community who’d like to step up with an assist.


