This 2 part blog post is an example of using API Builder to create an API using an API-First approach. Specifically, we’ll design our API using API design tools such as Stoplight. Then we’ll leverage the no-code/low-code features of API Builder to create the API.
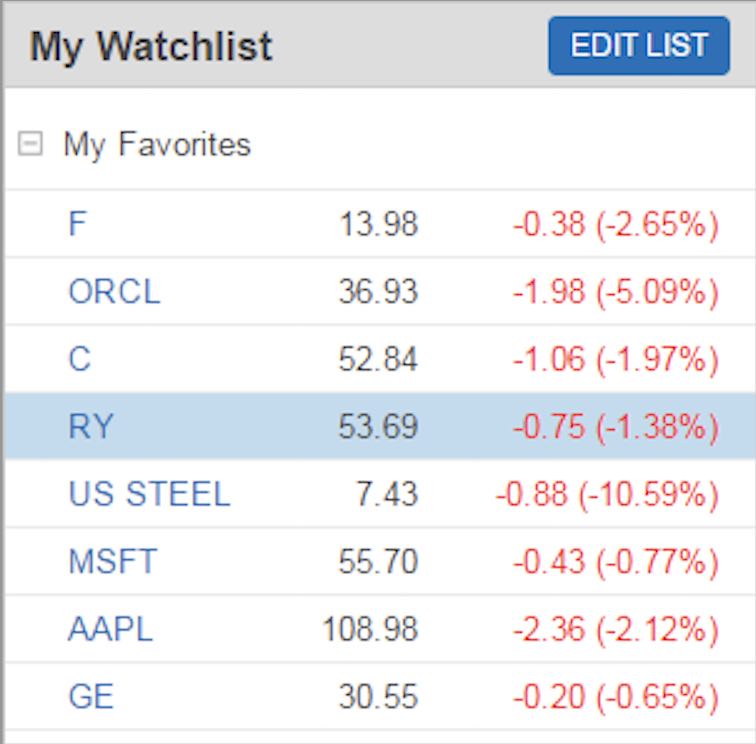
The API we’ll create is a stock watchlist which can be used to display a list of stocks that you would like to “watch” along with the latest price and the change from the market open price as illustrated below:

When the user clicks on a particular stock, then you would display more details such as the 52 week high and low, etc…
The idea is to create an API that returns a smaller amount of data for all the stocks you are watching instead of fetching all the data for all the stocks in your watchlist. This is an example of aggregation, field transformation, and payload reduction and will reduce bandwidth, save battery life (on your Smartphone), and provide a better user experience since you are retrieving much less data until it is needed.
The API we will create is shown below:
GET /watchlist?stocklist=aapl,txn,amzn
The query parameter, stocklist, is a list of stock symbols separated by commas (CSV). In the example above, we are requesting Apple (aapl), Texas Instruments (txn) and Amazon (amzn) stock quotes.
The data we’d like returned looks like this:
[
{
"symbol": "AAPL",
"lastPrice": 159.835,
"change": 0.24501038
},
{
"symbol": "TXN",
"lastPrice": 177.34,
"change": 1.0099945
},
{
"symbol": "AMZN",
"lastPrice": 3137.69,
"change": 75.60986
}
]
The final API Builder project can be downloaded here.
We’ll describe this process in two posts. In this post, we’ll cover the design of the API in Stoplight. In the next post, we’ll cover building the API in API Builder.
API design using Stoplight
As described above, I used Stoplight to design the API.
Create new project
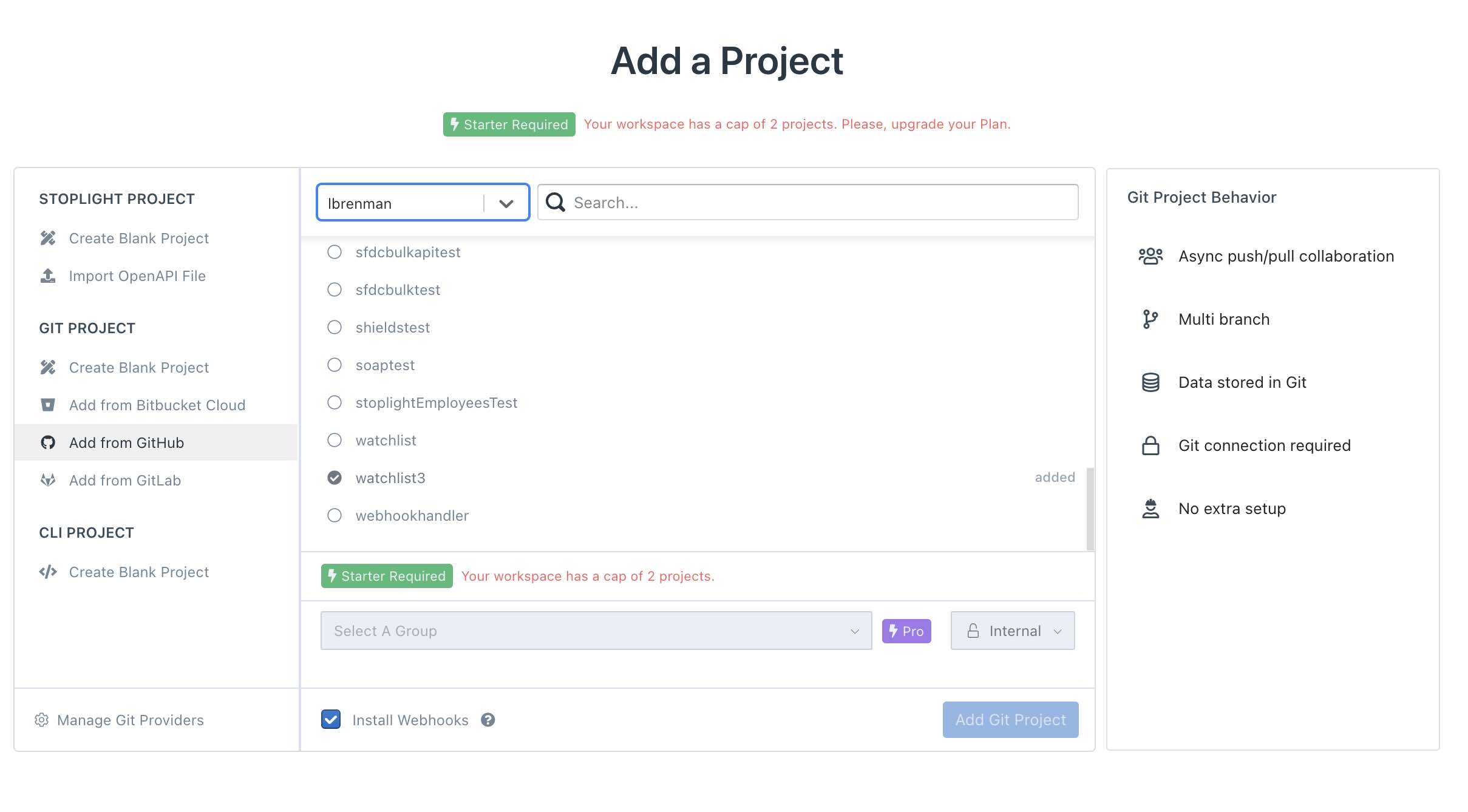
To start off, I created an empty repository in Github, called watchlist3. Then I created a new project in Stoplight and selected the Github repo, watchlist3:

This will make it easy to push changes to the github repo from the Stoplight user interface.
Create the API
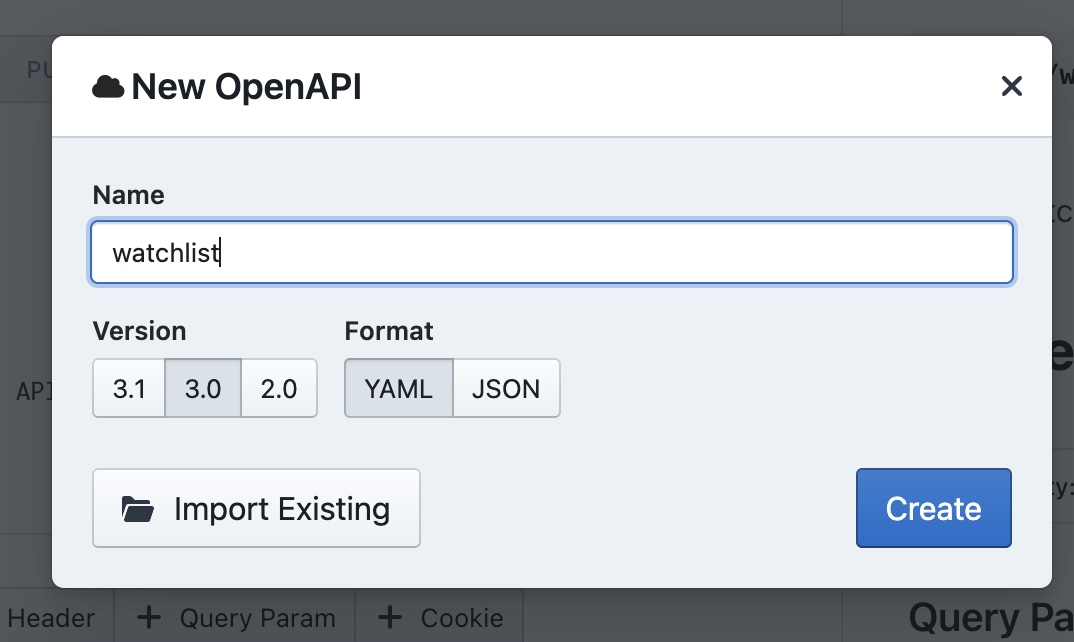
I added an API to this project and selected version 3.0:

I chose 3.0 because it is more widely adopted than 3.1. API Builder support for 3.1 is currently on the roadmap.
You can ignore Security Schemes when designing your API Builder API in Stoplight since API Builder will ignore them. API Builder provides its own means for setting API security (Basic, API Key, Custom, …). Furthermore, your API Builder API will most likely be proxied in an API Gateway, such as Axway’s API Manager solution for security and governance.
Quote model
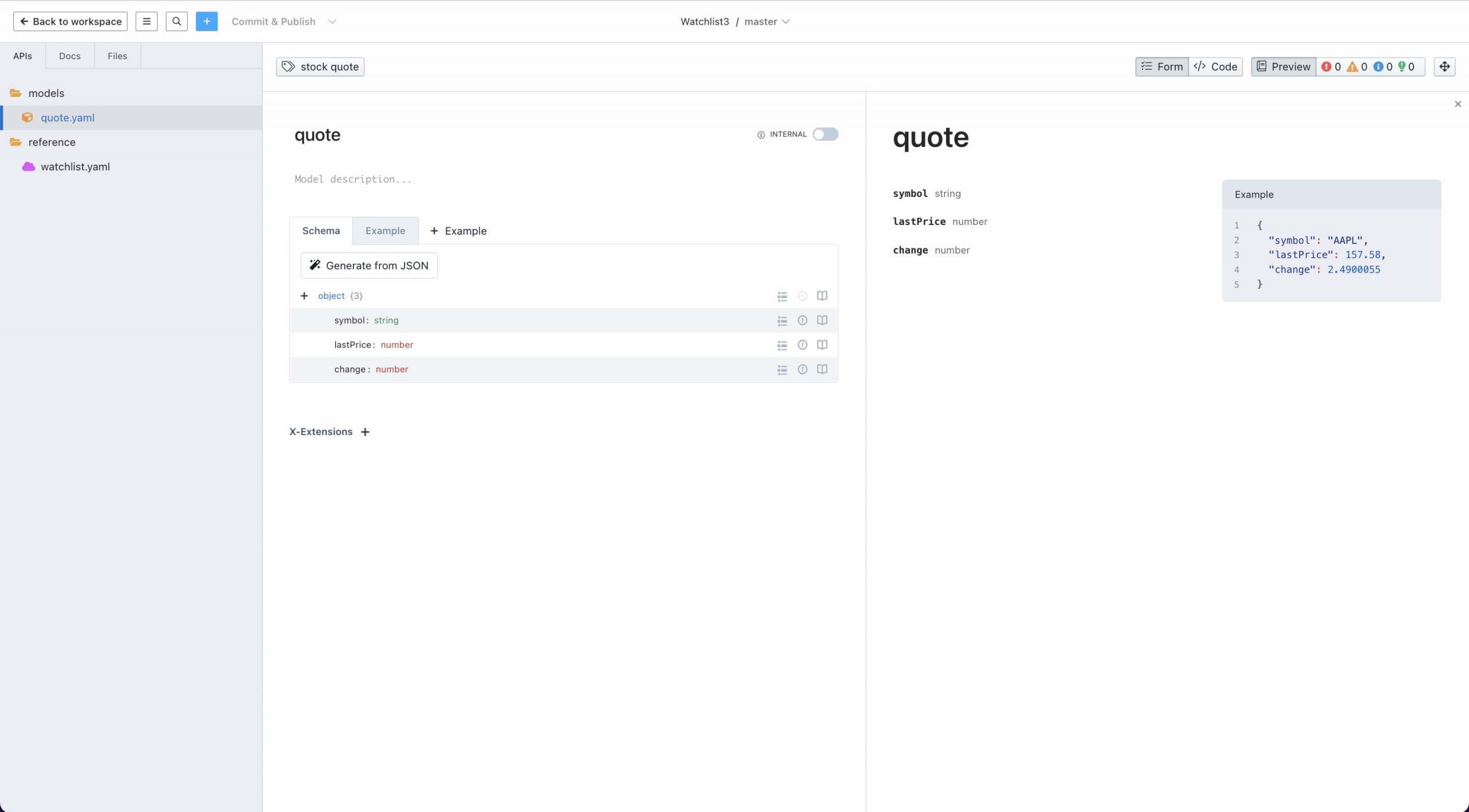
Then I created a global model for my payload reduced stock quote, called quote, that defines the 3 fields I wanted: symbol, lastPrice, and change:

I’ll reference this when I create my /watchlist endpoint.
Create endpoint
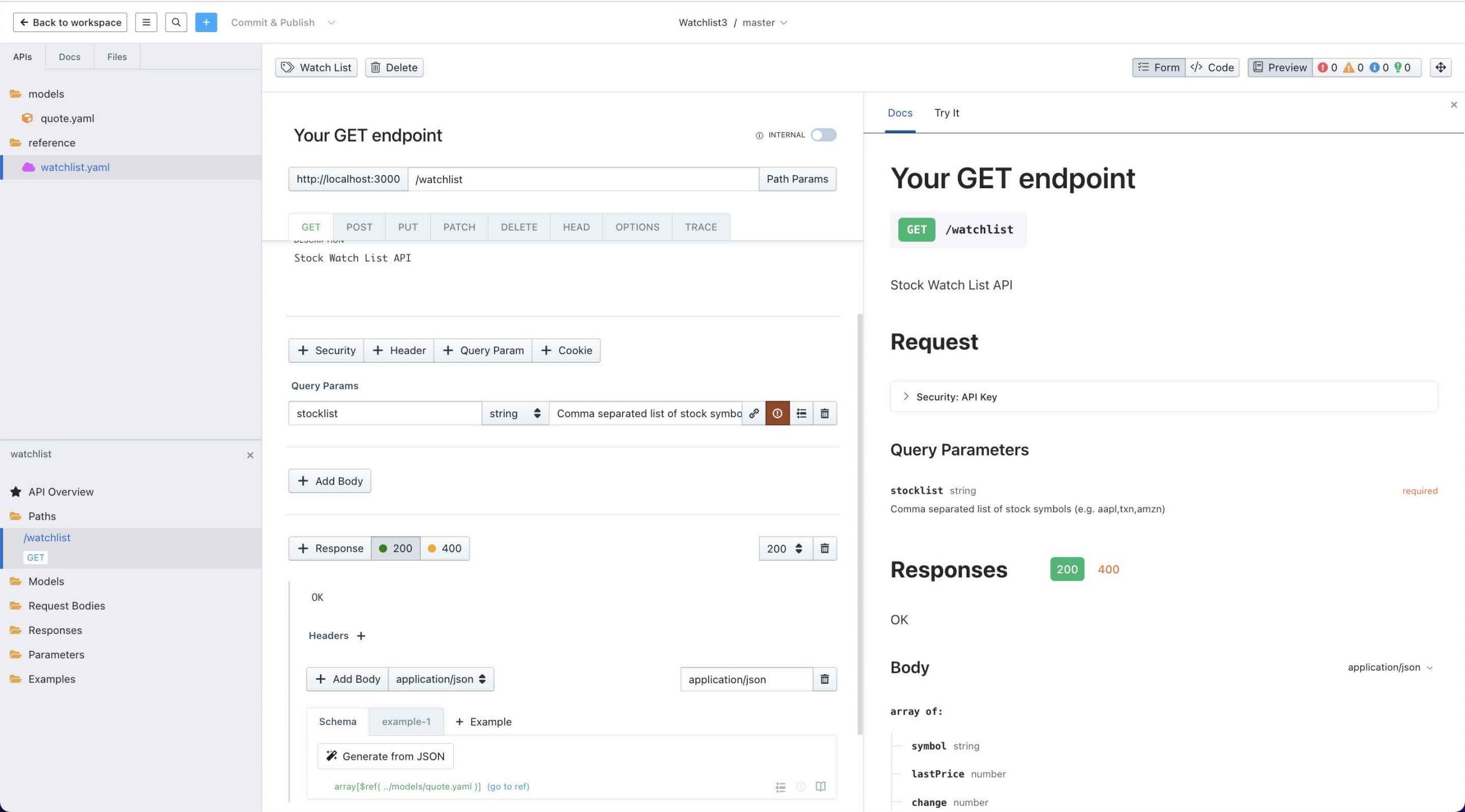
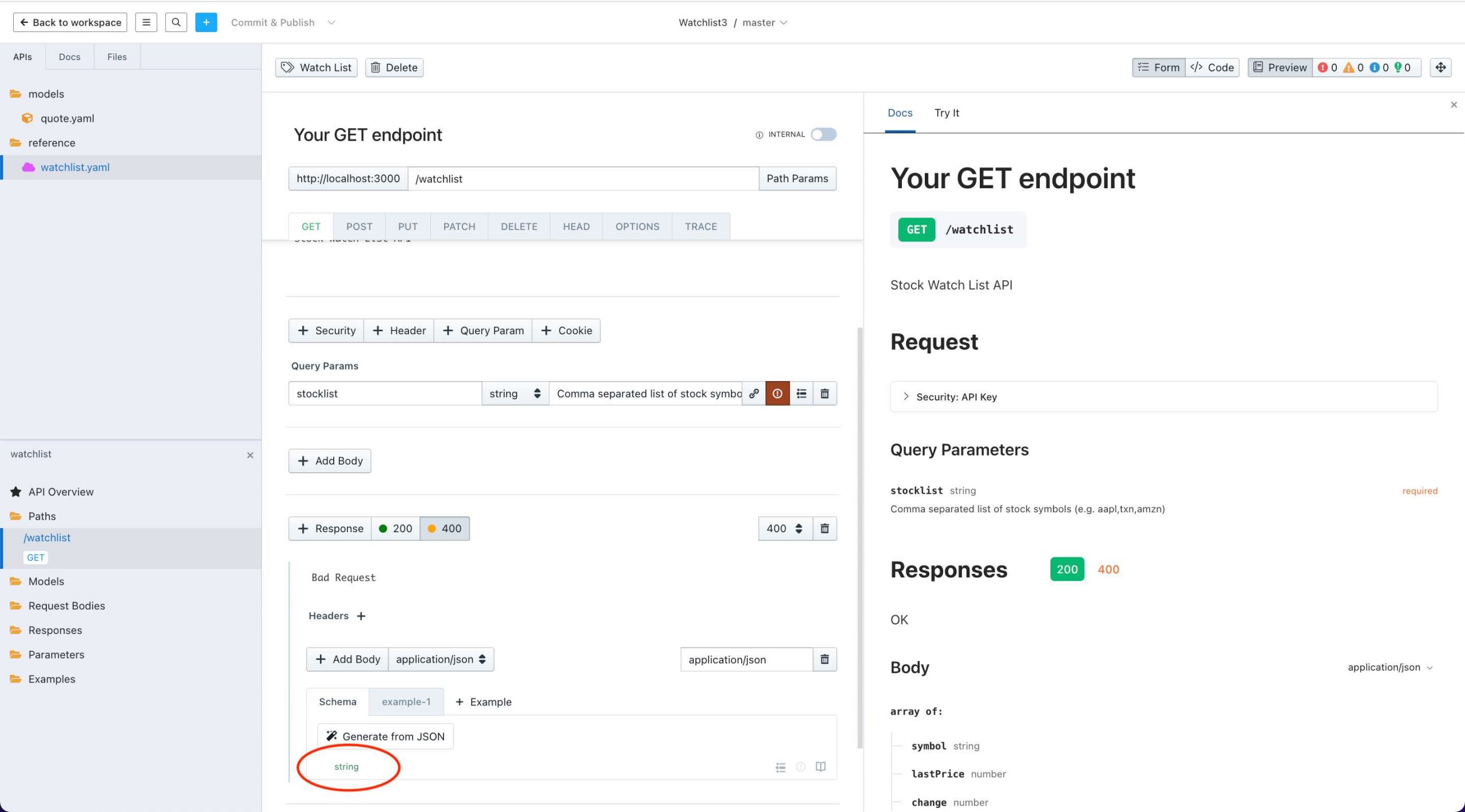
Then I created my endpoint, GET /watchlist. It defines the path, the required query parameter stocklist and two responses: 200 and 400.

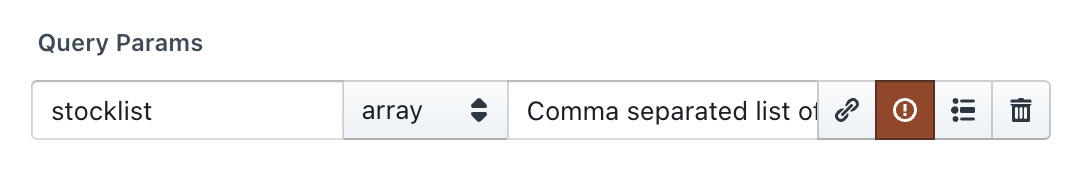
The required query parameter stocklist is shown in more detail below:

I want to pass in an array of strings as a comma separated list of values (CSV) as follows:
stocklist=aapl,txn,amzn
As per the OAS3 styles specification, I need to make sure that style is set to form and explode is set to false.
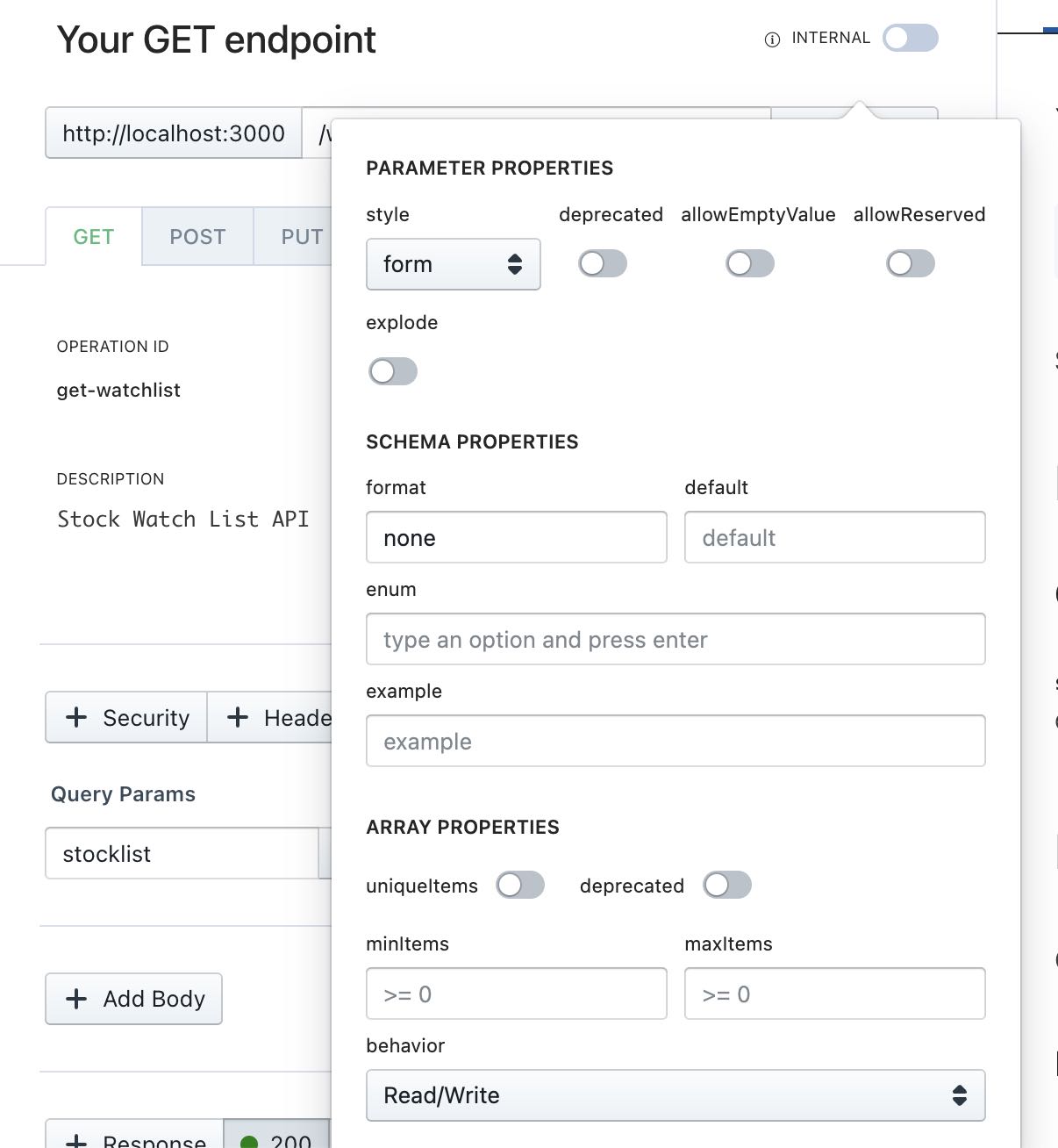
To do so, I first clicked on the Other Properties button and set the style for form:

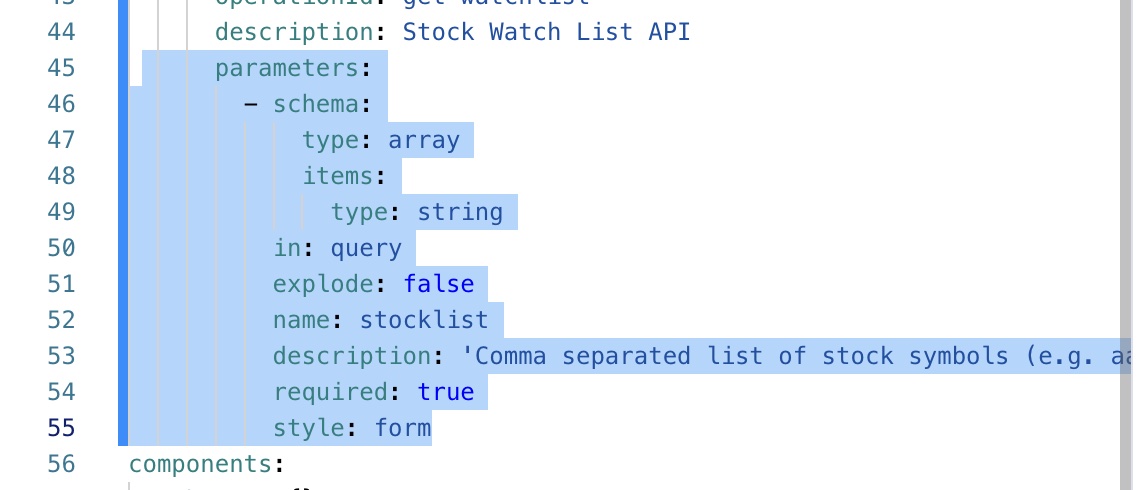
I noticed that this did not set explode to false nor the array item type to string, so I switched from Form to Code mode and edited the schema to add the explode: false and items -> type: string elements as follows:

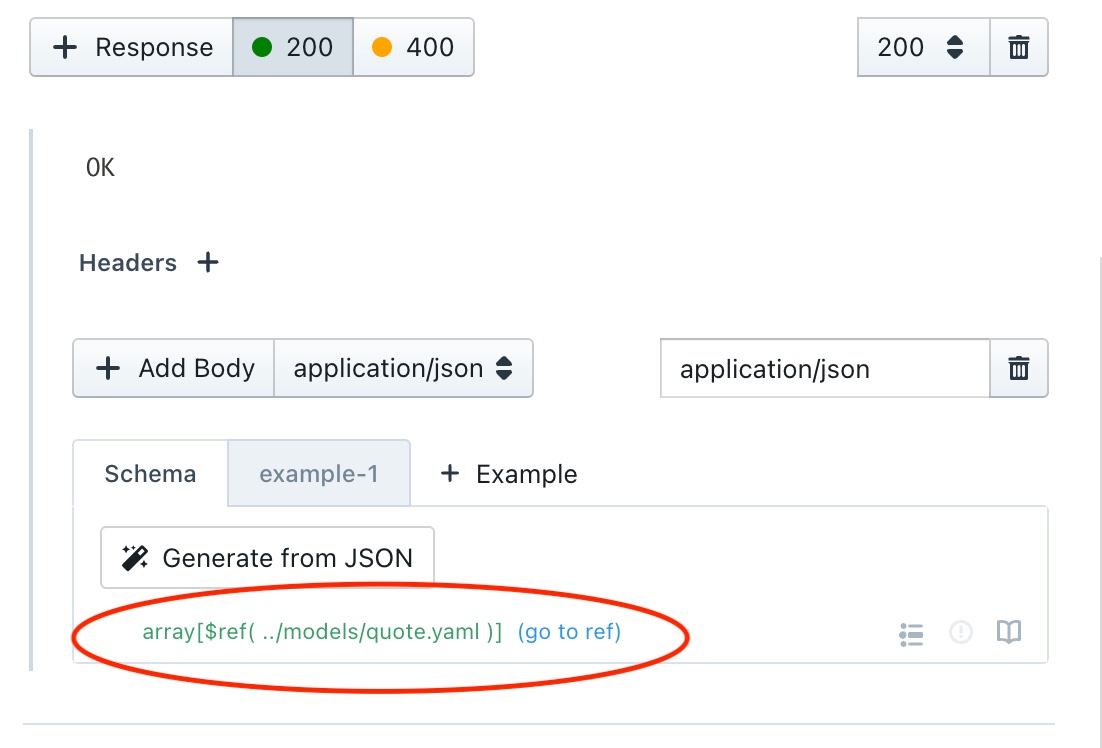
I set the 200 response as an array of type quote:

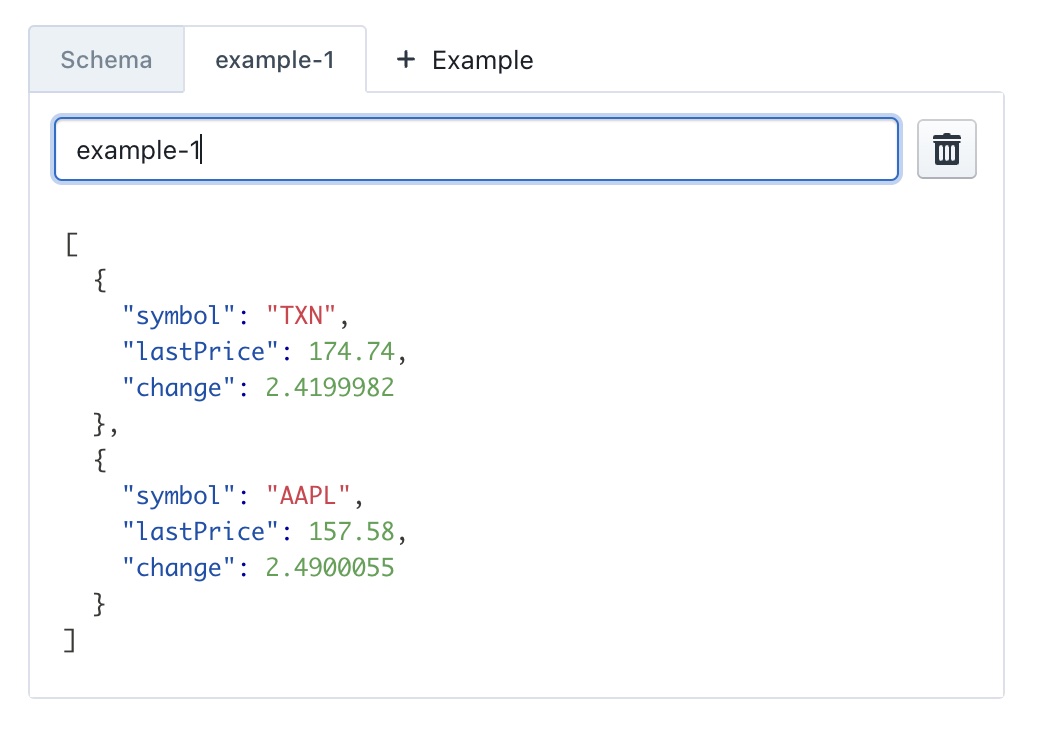
I also added an example for my response:

I set the error response, 400 to be a string:

I only defined the 200 and 400 responses for simplicity’s sake. In practice you should define all responses for your API.
Export OpenAPI 3.0 spec
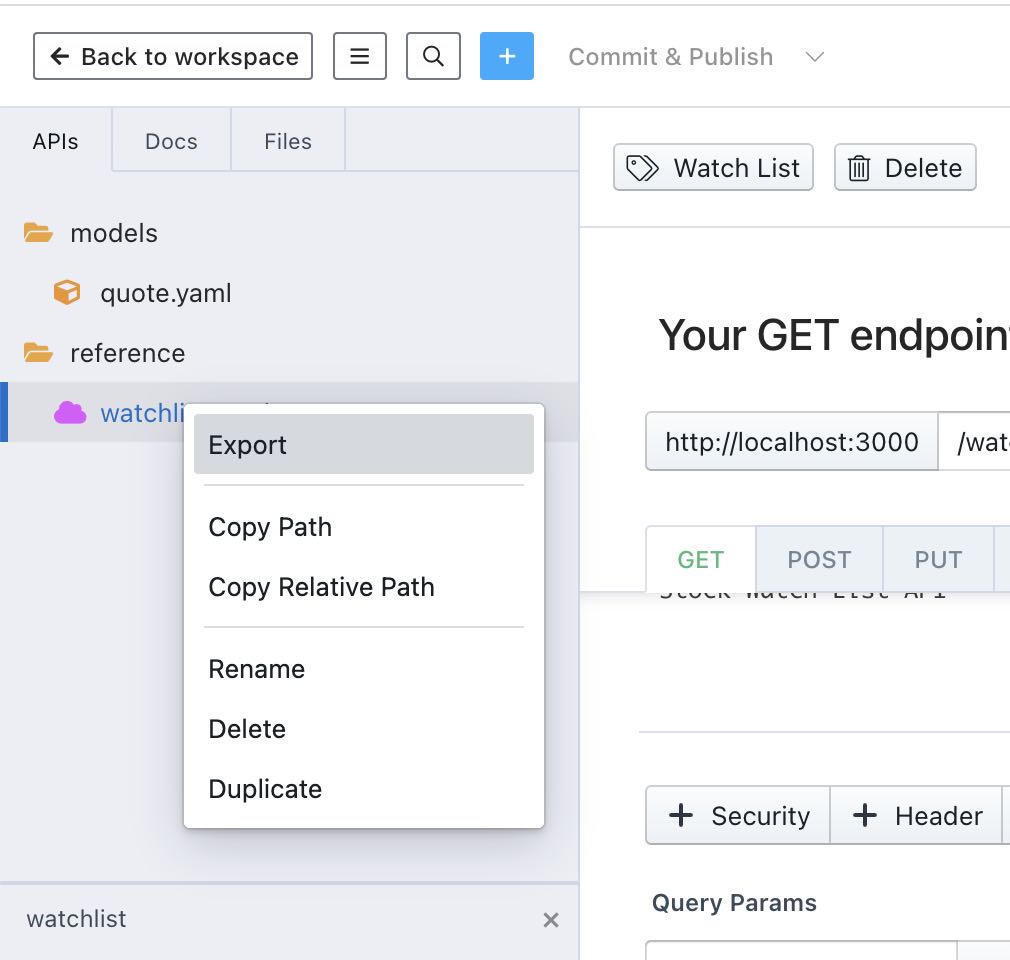
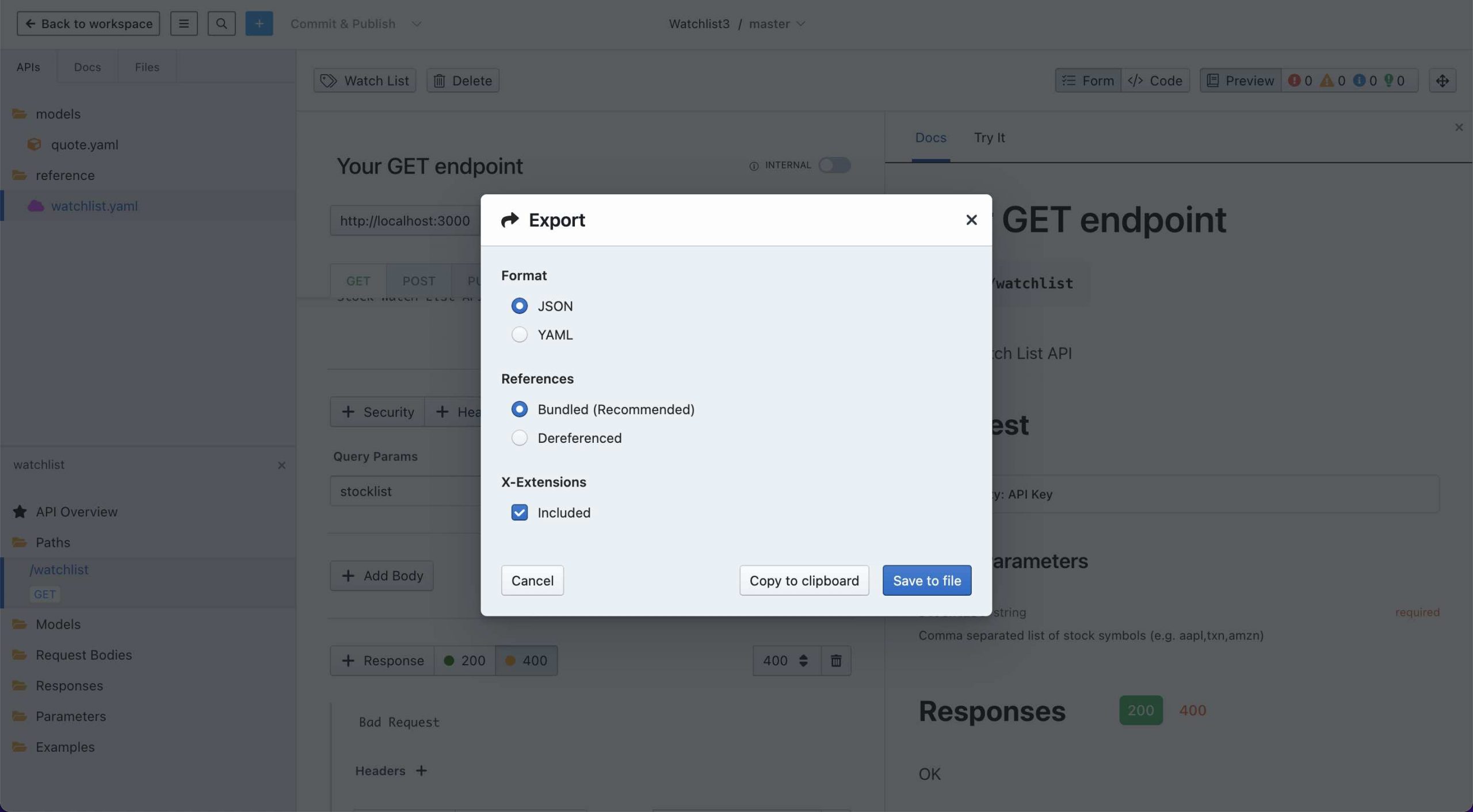
Then I exported the API as a JSON file:


The Stoplight project can be found here.
The exported OpenAPI 3.0 spec file can be found here
Summary
In this blog post, we saw an example of designing a stock watchlist API in Stoplight in order to import it into API Builder using the ‘API-First‘ approach.
In the next blog post, we will import this Open API 3.0 spec into API Builder and build out our API.
Need help with API Builder? Extend your skills with Axway University.

