In this blog post, we’ll look at Services. A service is similar to an integration, but without the capability of a trigger. You can use a service as a reusable component in an integration, service, or iMap.
We’ll use the Getting Started with Amplify Fusion – OpenAPI Connection to REST APIs as a starting point and we’ll use a Service to determine an Array’s size as we did in the Getting Started with Amplify Fusion – Variables and Map Functions blog post. If you have not reviewed those blog posts, please do so now.
This blog post is the ninth in the “Getting Started with Amplify Fusion” blog post series and builds on the knowledge gained prior. As such not all steps will be explicitly called out since they are already covered in prior posts.
You can view the technical online documentation for Amplify Fusion here and you can register for a free Introduction to Amplify Fusion online course at Axway University here.
In order to follow this blog post, you will need access to Amplify Fusion.
Create an integration
Let’s retrieve some data from the Petstore API.
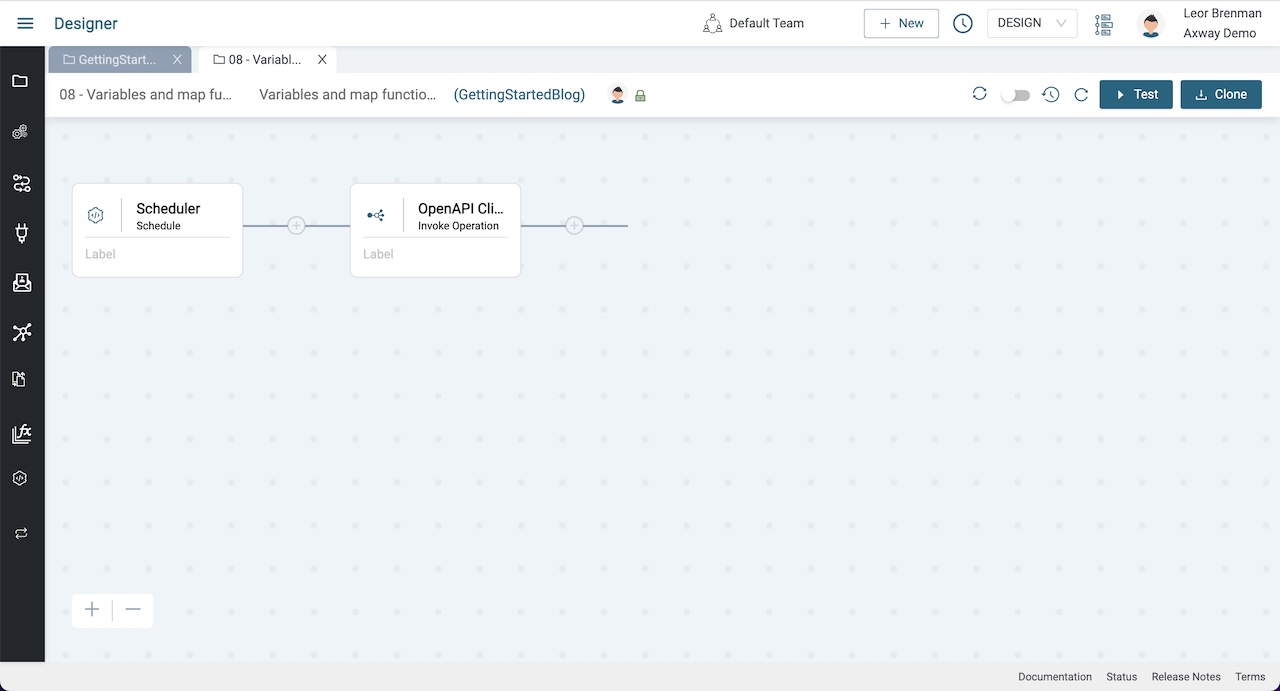
Use the integration from Getting Started with Amplify Fusion- OpenAPI Connection to REST APIs as a starting point.

Test your integration to see that we are receiving data.

Array size calculation
In the Getting Started with Amplify Fusion – Variables and Map Functions blog post we added a Map component and use the SizeOfList function to determine the array size. In this blog post, we’ll use a Service to do the same thing.
- Click on the OpenAPI Client component and expand the bottom panel
- Expand
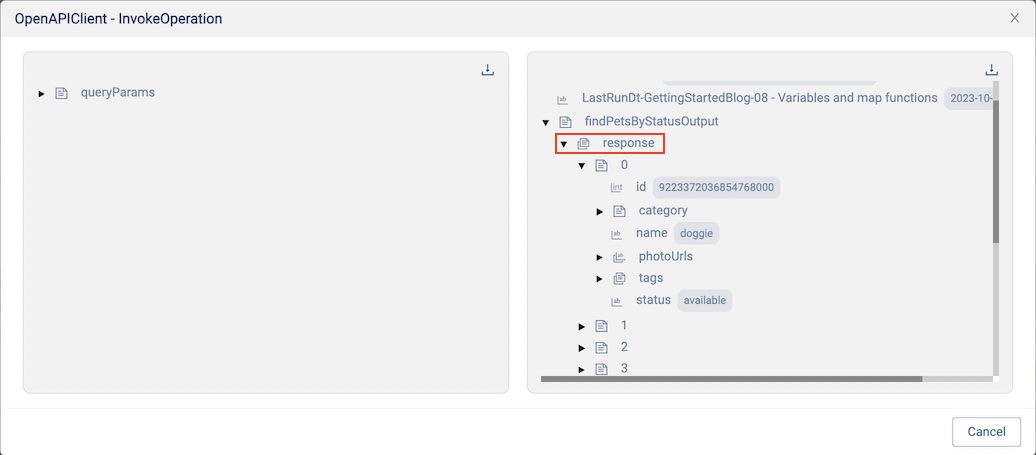
findPetsByStatusOutputin the Pipe-out (right hand side) and right click onresponseand select Copy Node. Note thatresponseis the array of pets. We did a Copy Node so that we can paste the node as an input to our Service since we will pass the pet array to the service.

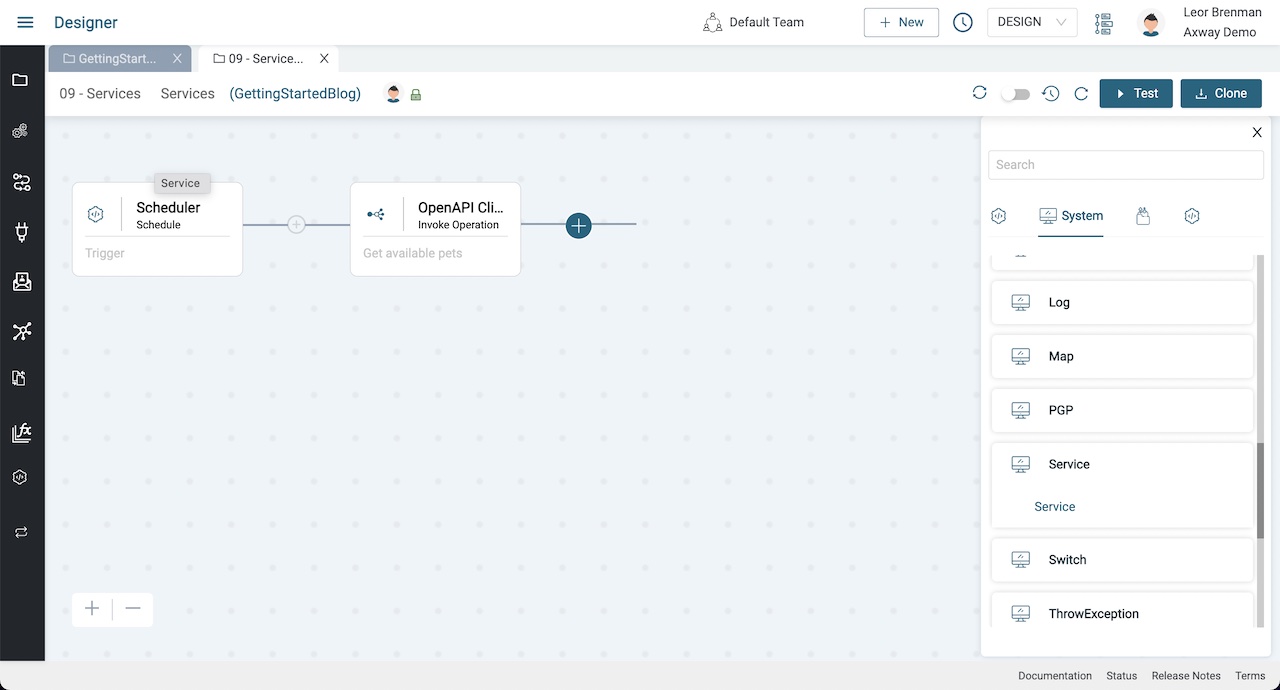
- Add a Service component to the integration and expand it’s bottom panel


- Click the Add button near Service to add a new Service and provide a name and description (e.g. ArraySize)

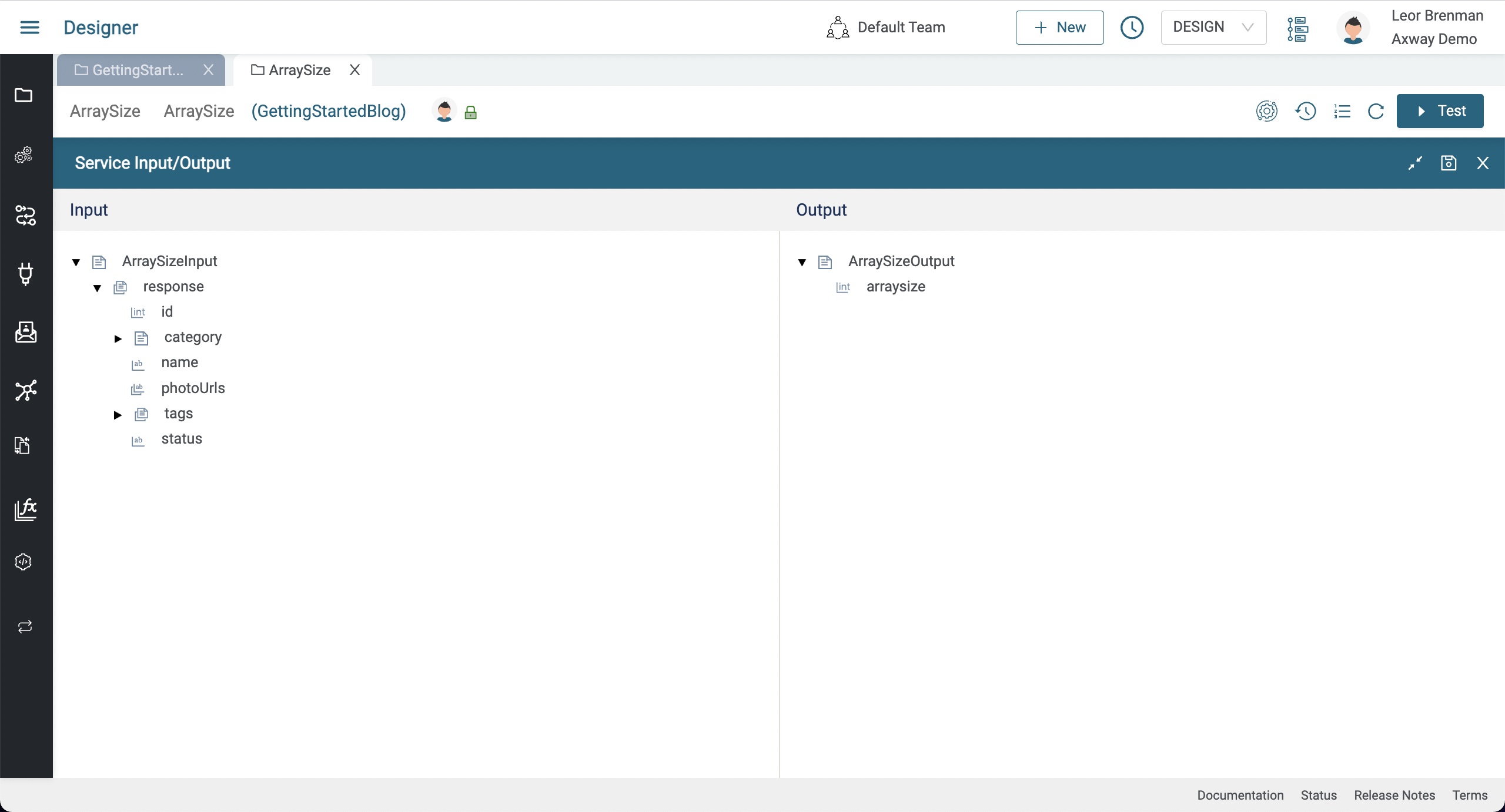
- Click the Service Input/Output button so that we can declare the inputs and outputs and expand the bottom panel
![]()

- Right click on
ArraySizeInputand select Paste to paste in the response node that we copied above - Right click on
ArraySizeOutputand selectAdd Variable -> Integer -> Add Insideand provide a name (e.g. arraysize)

- Click Save and close the bottom panel

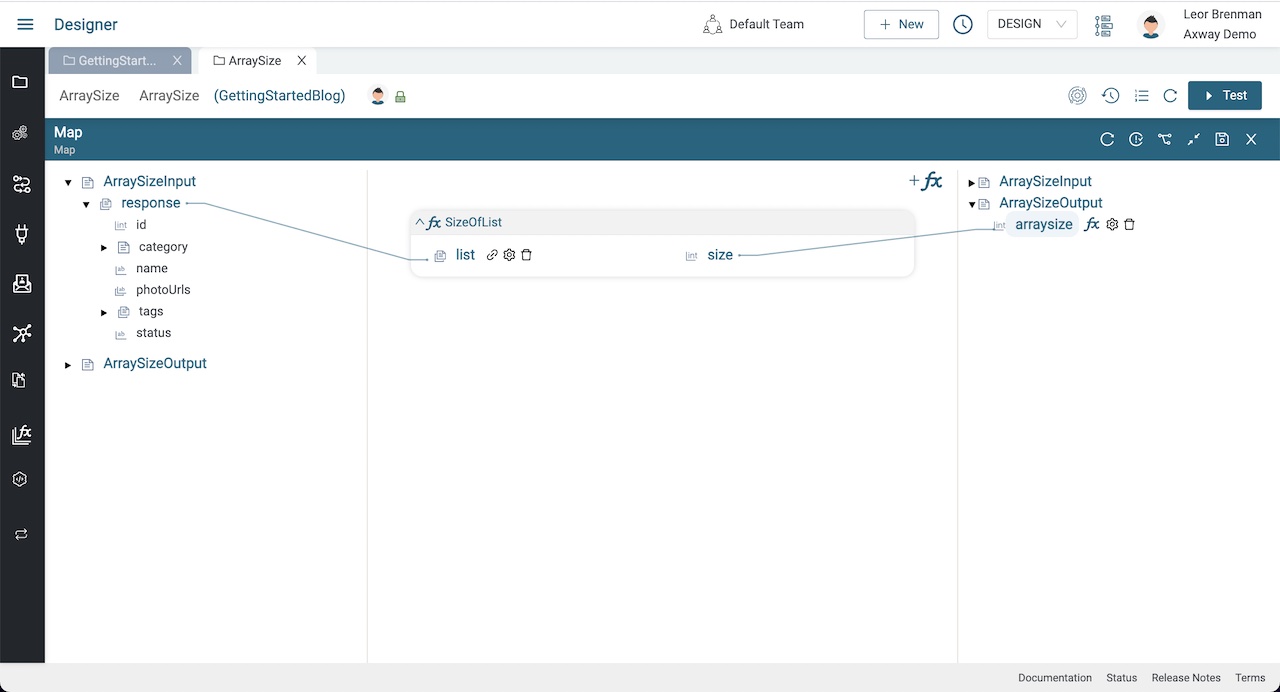
- Add a Map component and expand the bottom panel
- Click the +fx button and select
SizeOfList - Expand
ArraySizeInputin the Pipe-in andArraySizeOutputin the Pipe-out - Drag a line from
ArraySizeInput->responsetoSizeOfList->listand drag another line fromSizeOfList->sizetoArraySizeOutput->arraysizedocs and click Save

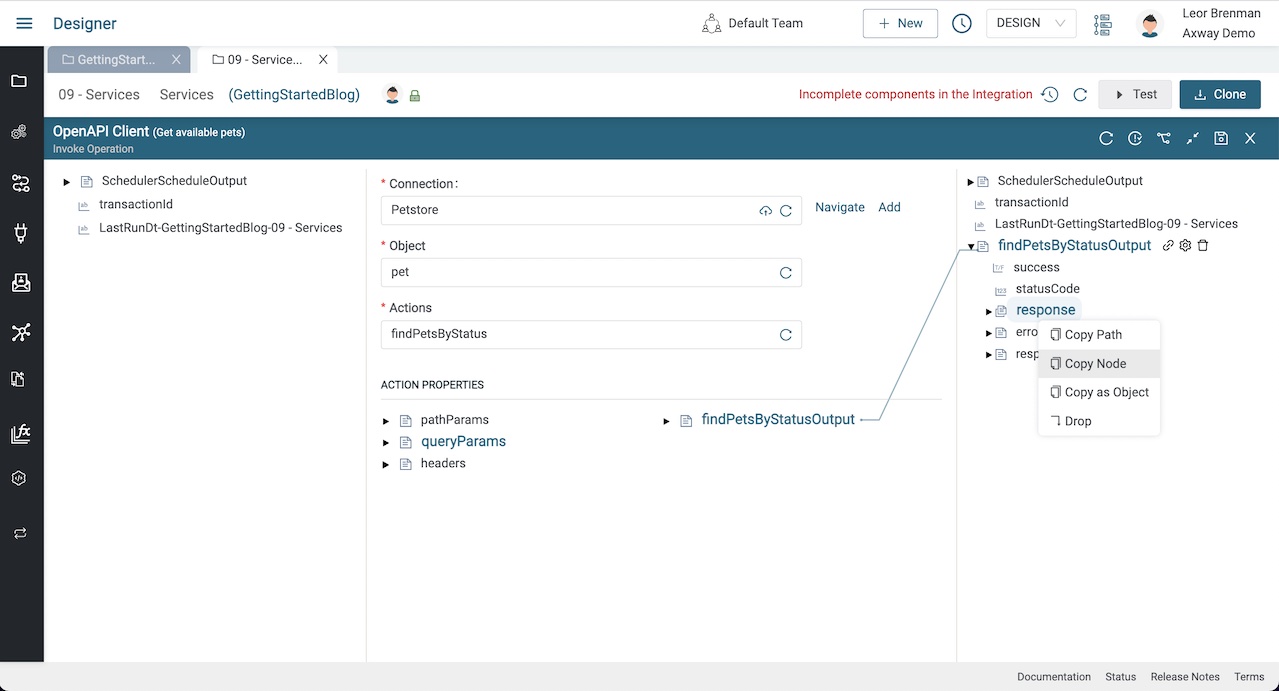
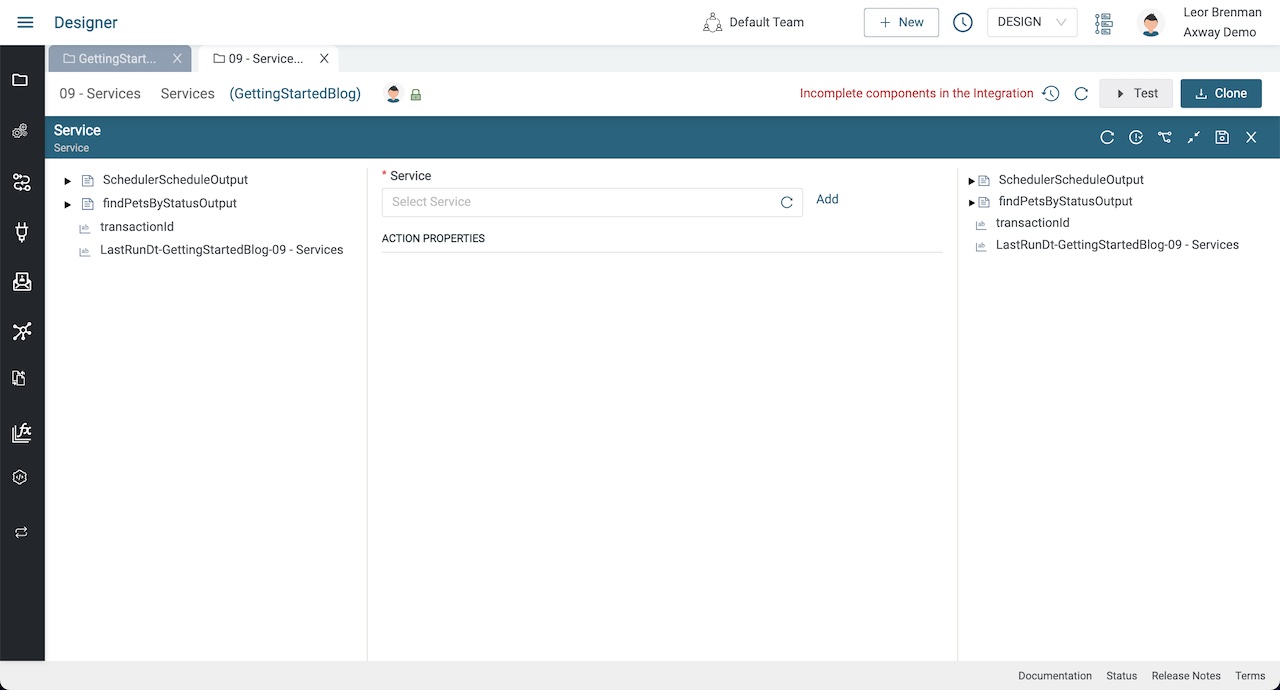
- Return to the integration and open the service component, expand the bottom panel and refresh the Service picker and select the service we just created
- Drag a line from
findPetsByStatusOutput/responsein the Pipe-in toArraySizeInput/responsein the Action Properties and click Save
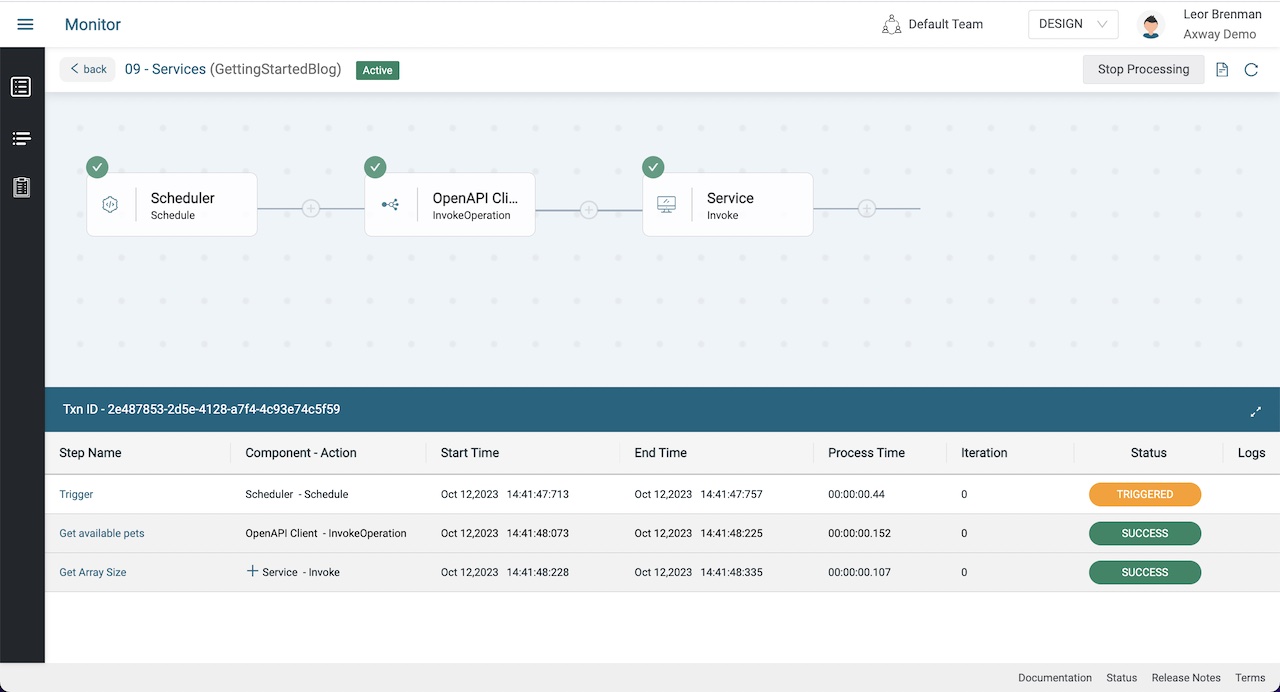
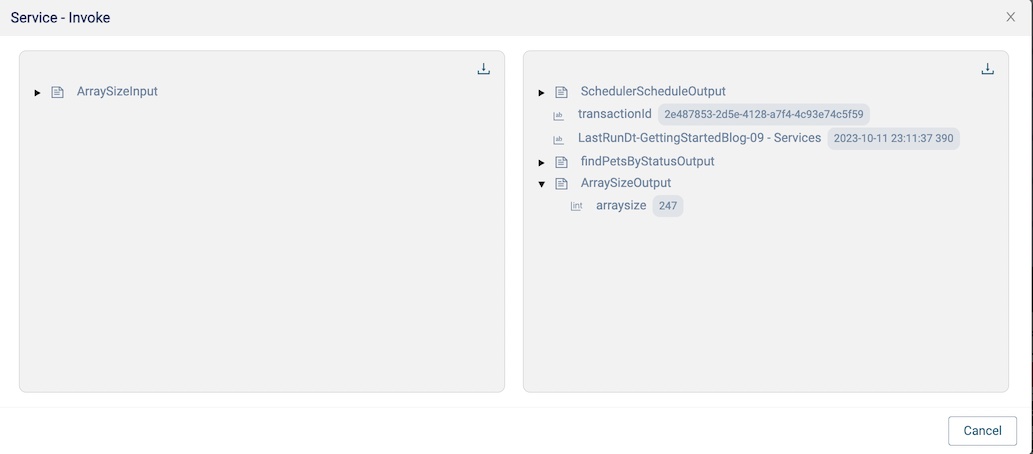
Click the Test button to test your integration and check the transaction and click on Service – invoke and expand the ArraySizeOutput to see the result.


We now have Service that calculates the size of the pet array returned. This service can be used in multiple locations in the integration or other integrations and services in your project and tenant.
Summary
In this blog post we looked at how to create a Service and use it in a Service. The Service we created calculates the size of the Petstore response array.
In future blog posts, we’ll build on our knowledge and explore more of the features of Amplify Fusion to create no-code integrations.
Turn integration friction into orchestrated control with Amplify Fusion.


